Thread
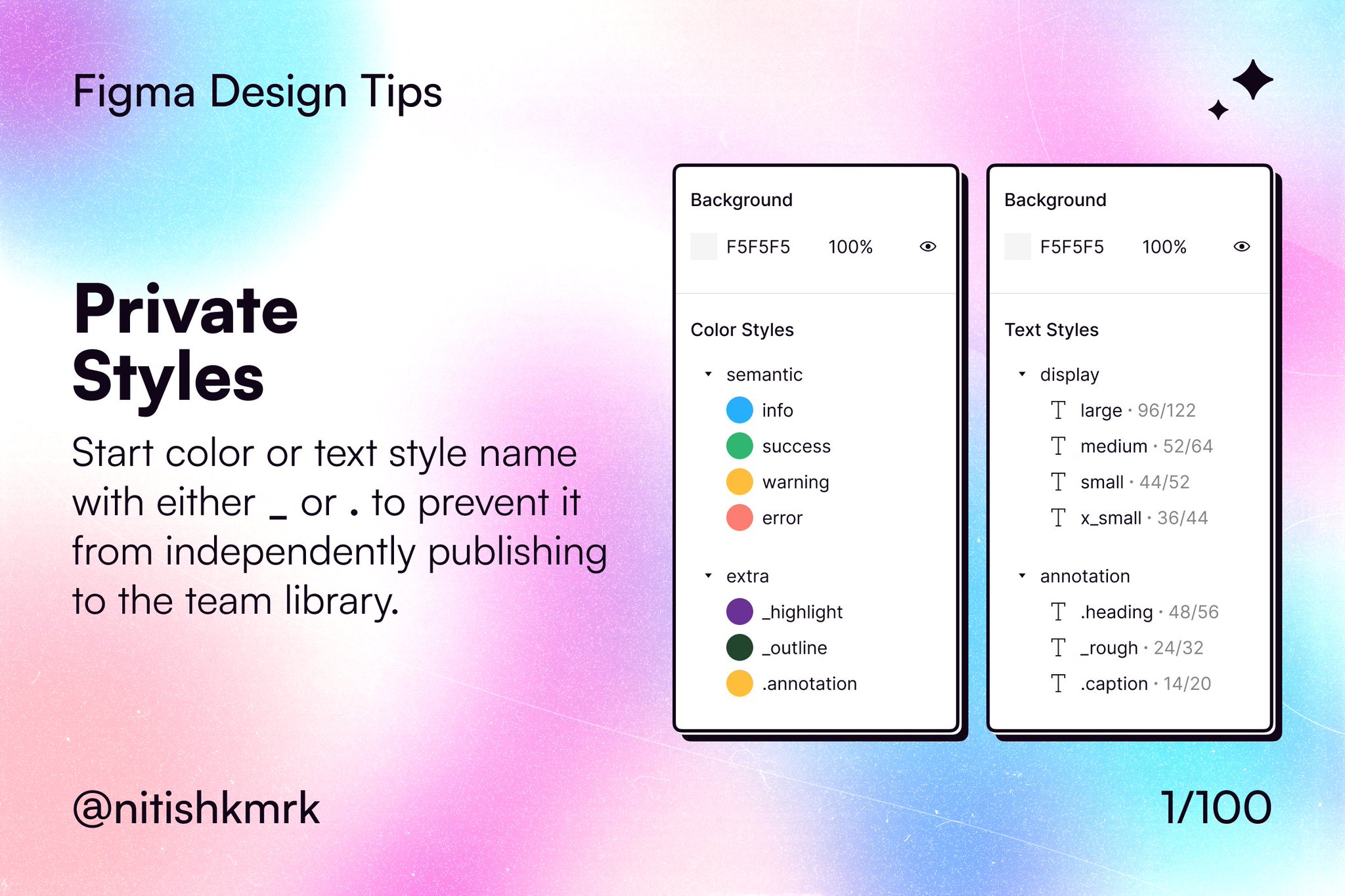
#FigmaTip 1/100 : Private Styles
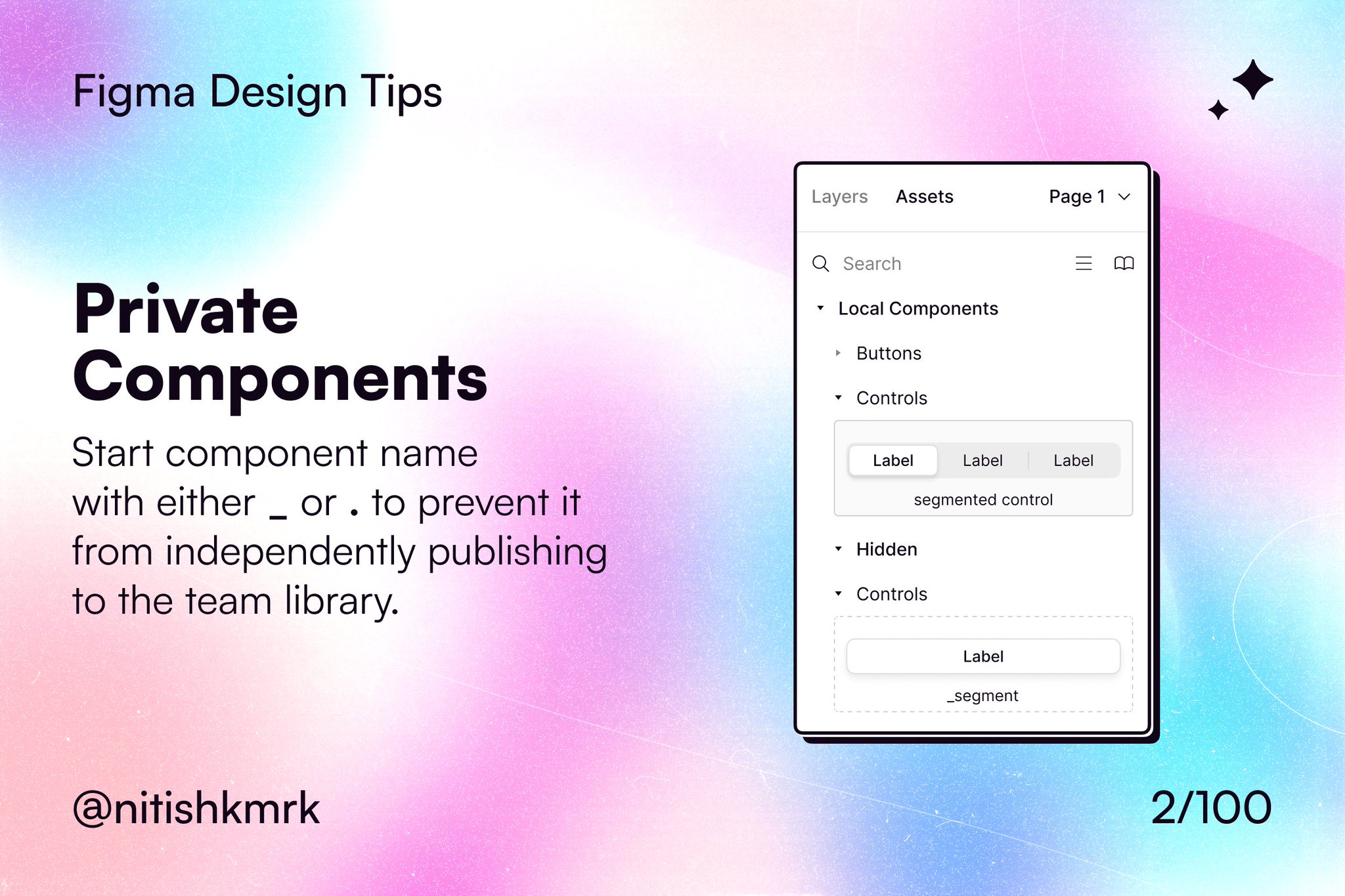
#FigmaTip 2/100 : Private Components
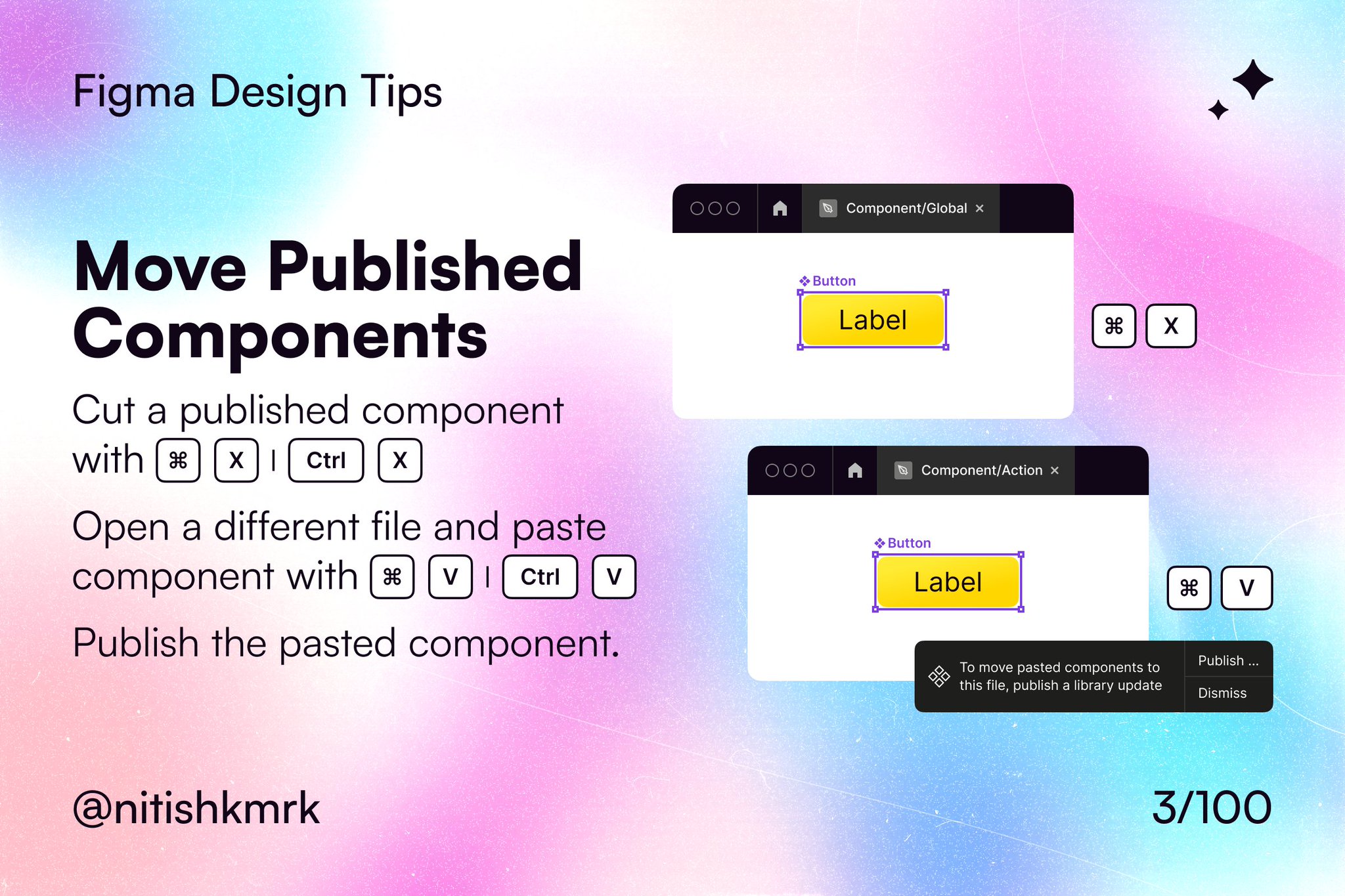
#FigmaTip 3/100 : Move Published Components
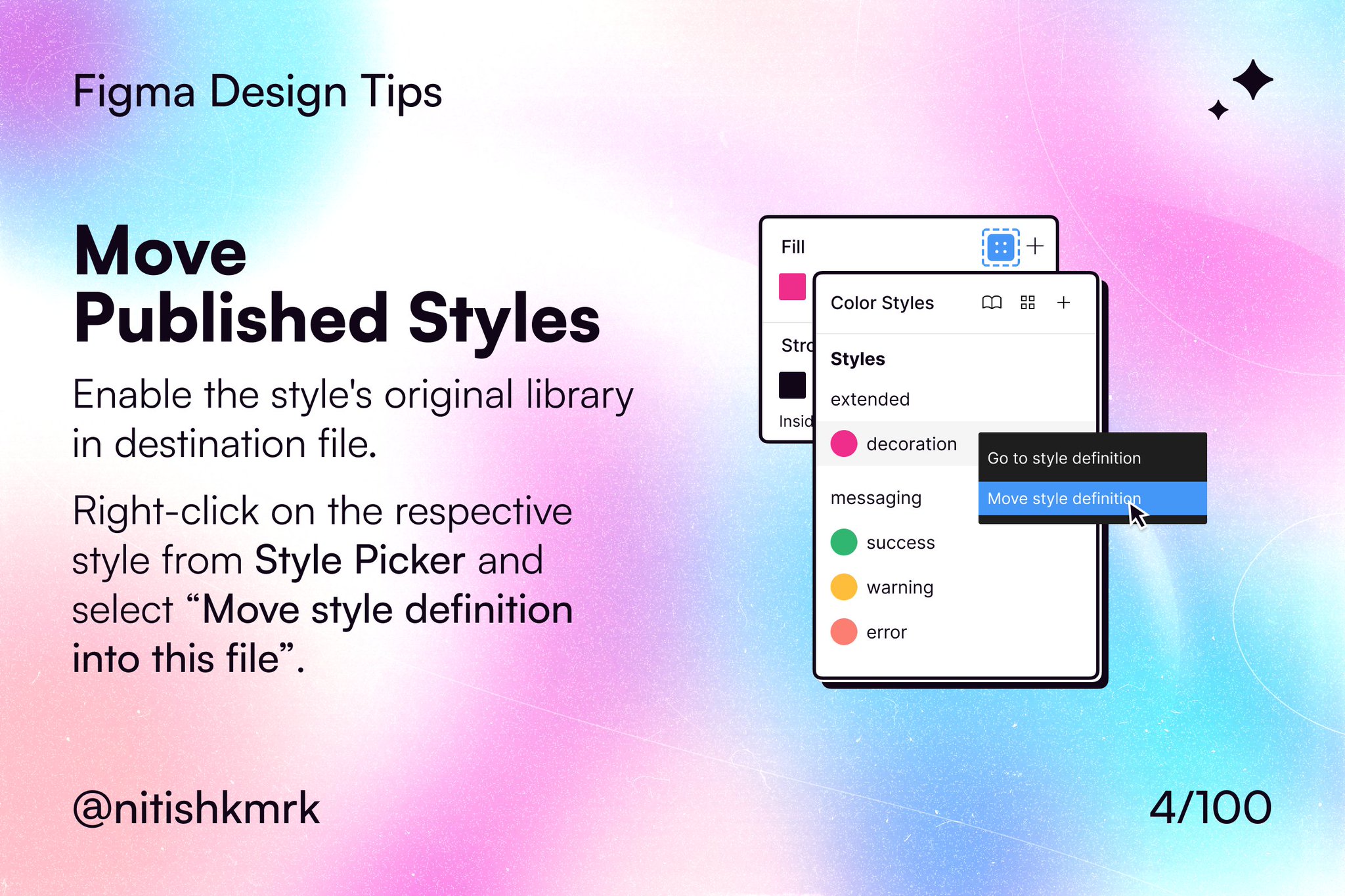
#FigmaTip 4/100 : Move Published Styles
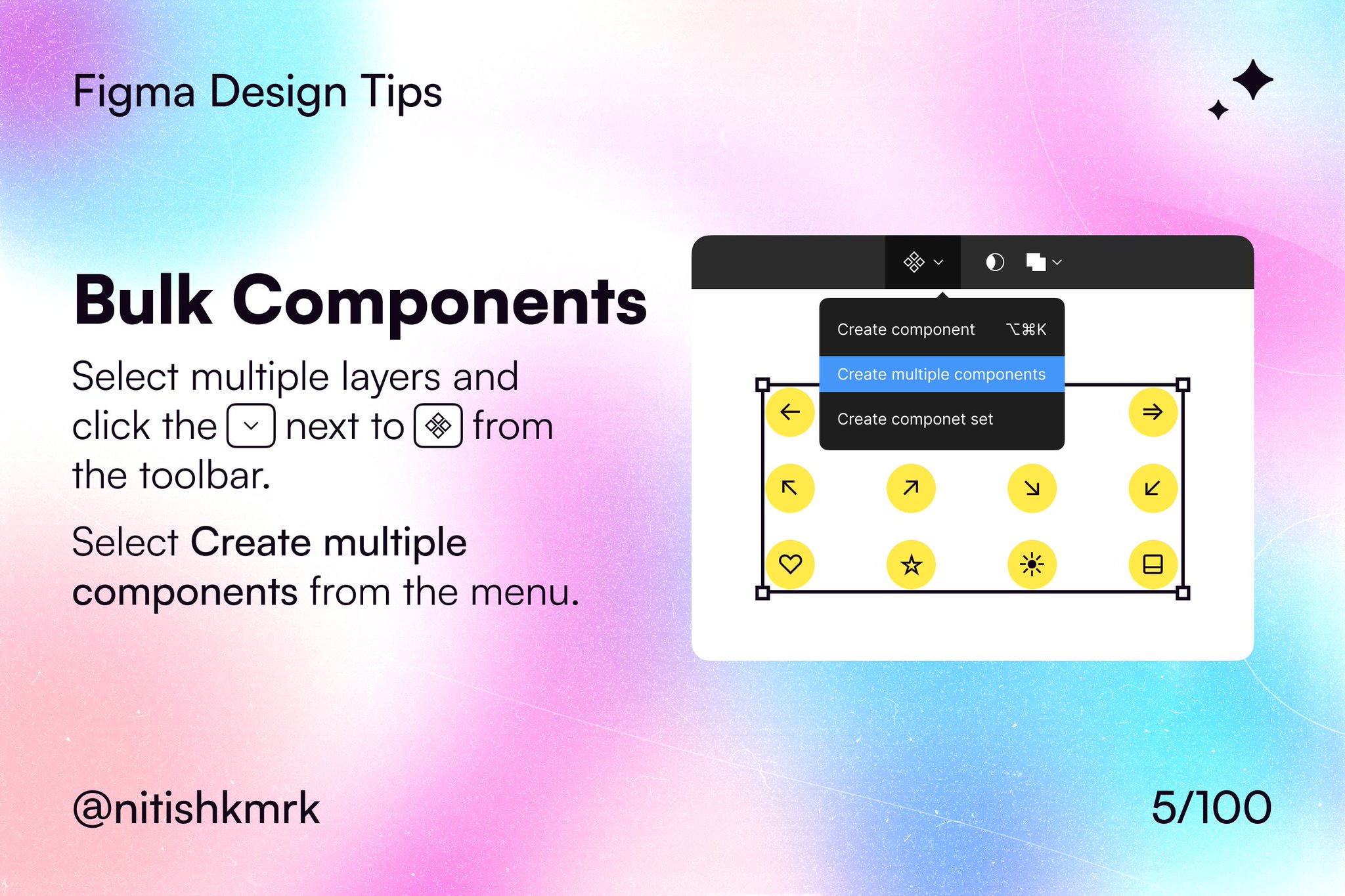
#FigmaTip 5/100 : Create Multiple Components
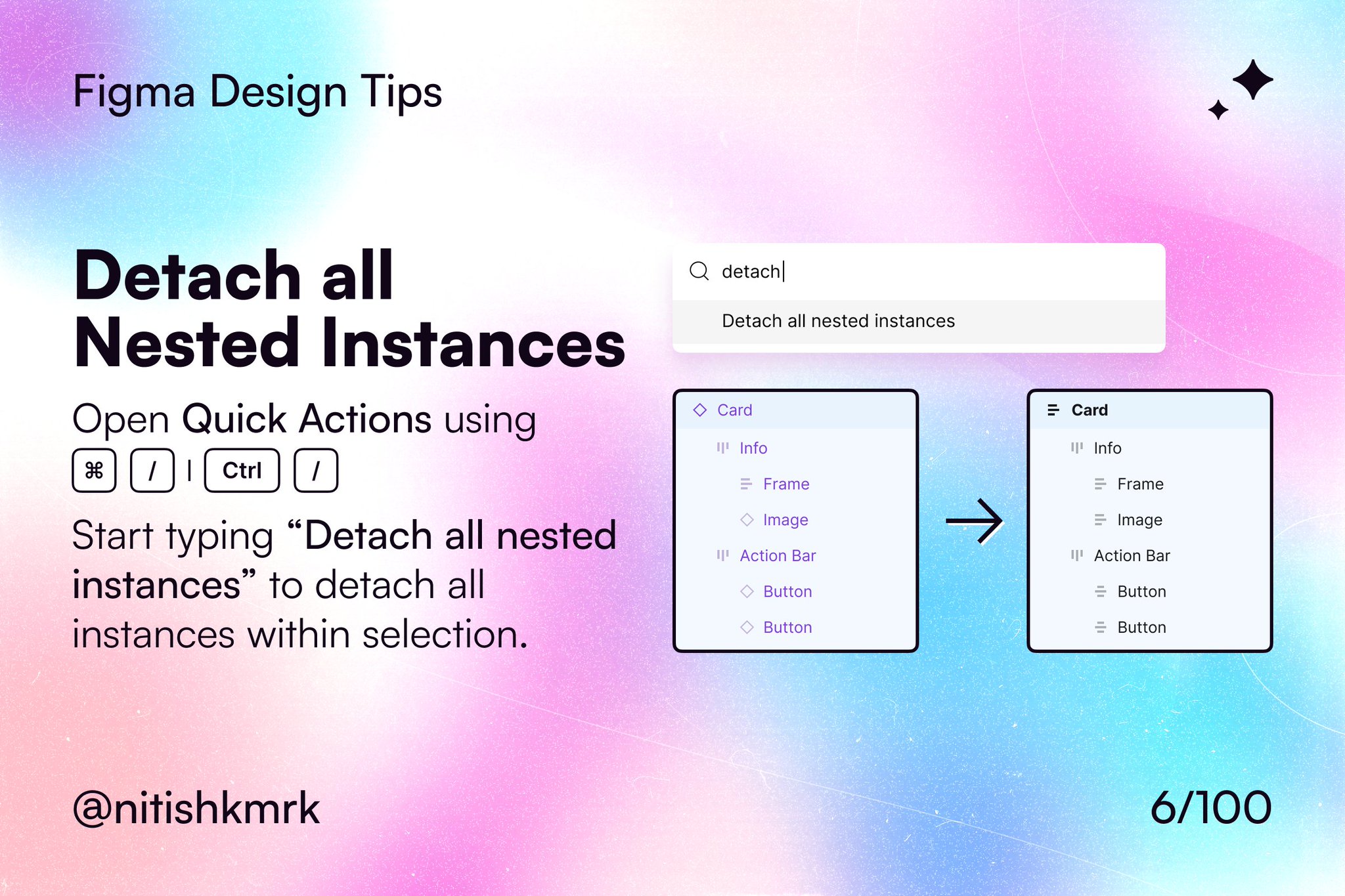
#FigmaTip 6/100 : Detach all Nested Instances
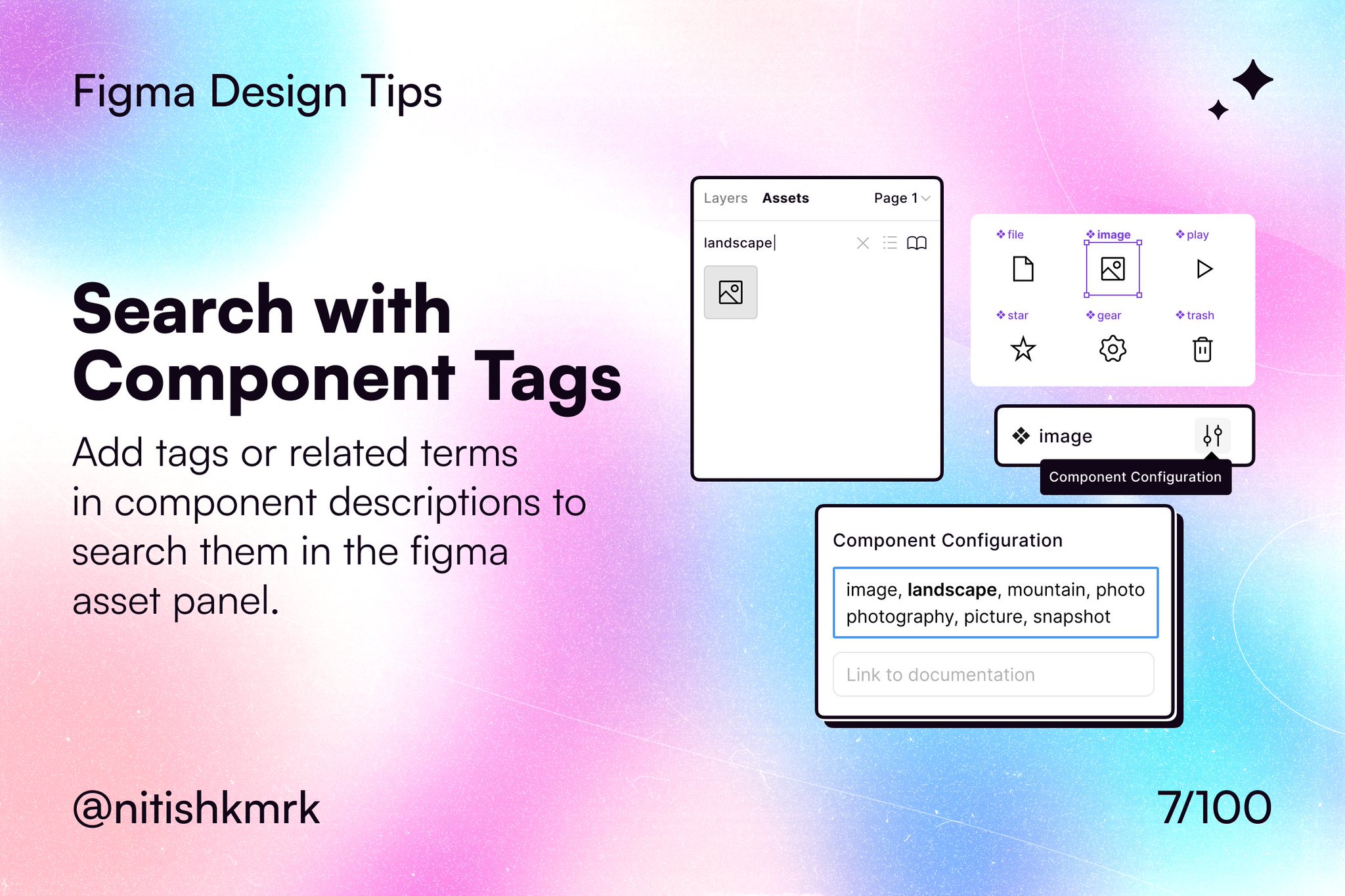
#FigmaTip 7/100 : Search with Component Tags
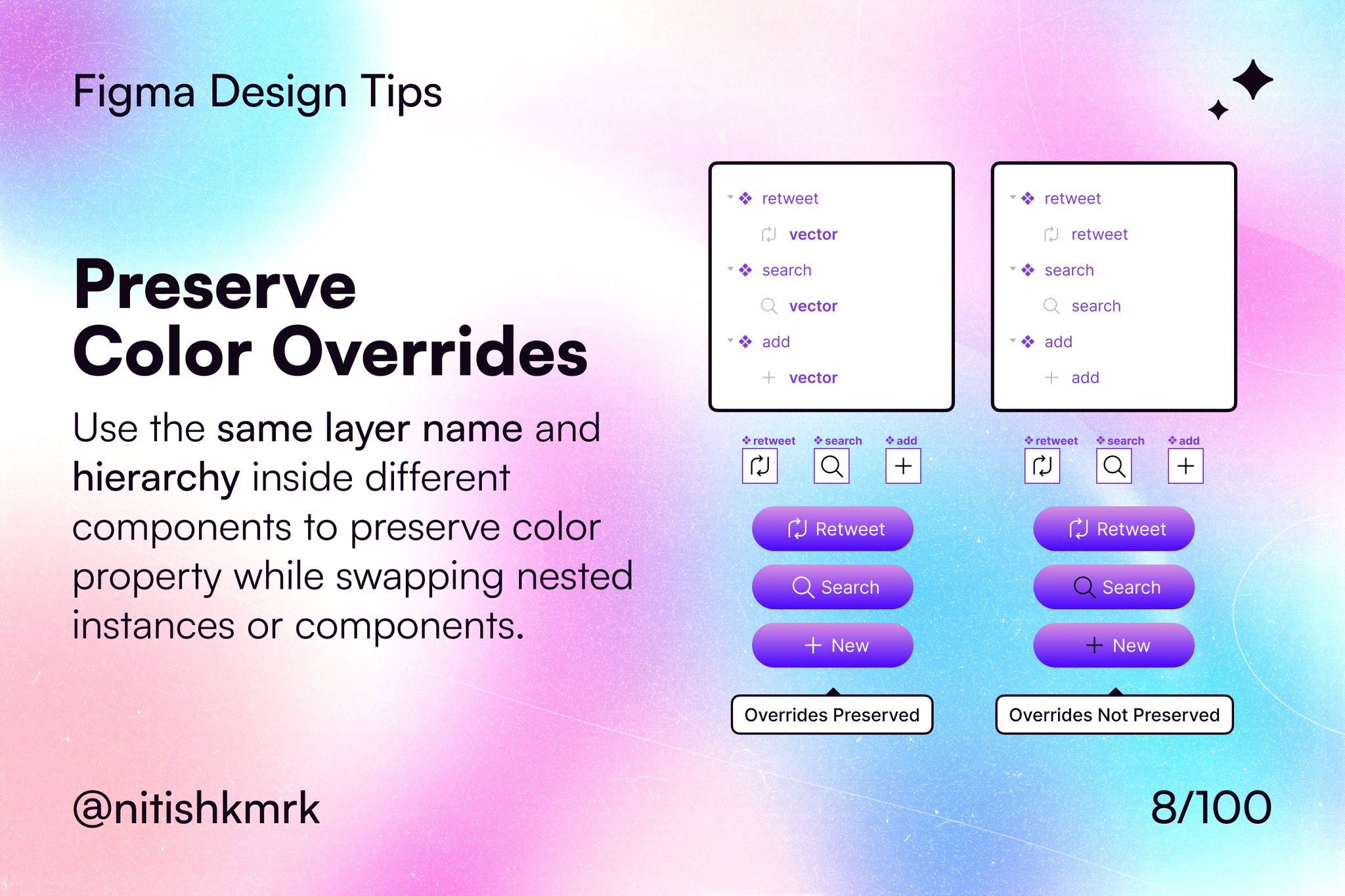
#FigmaTip 8/100 : Preserve Color Overrides
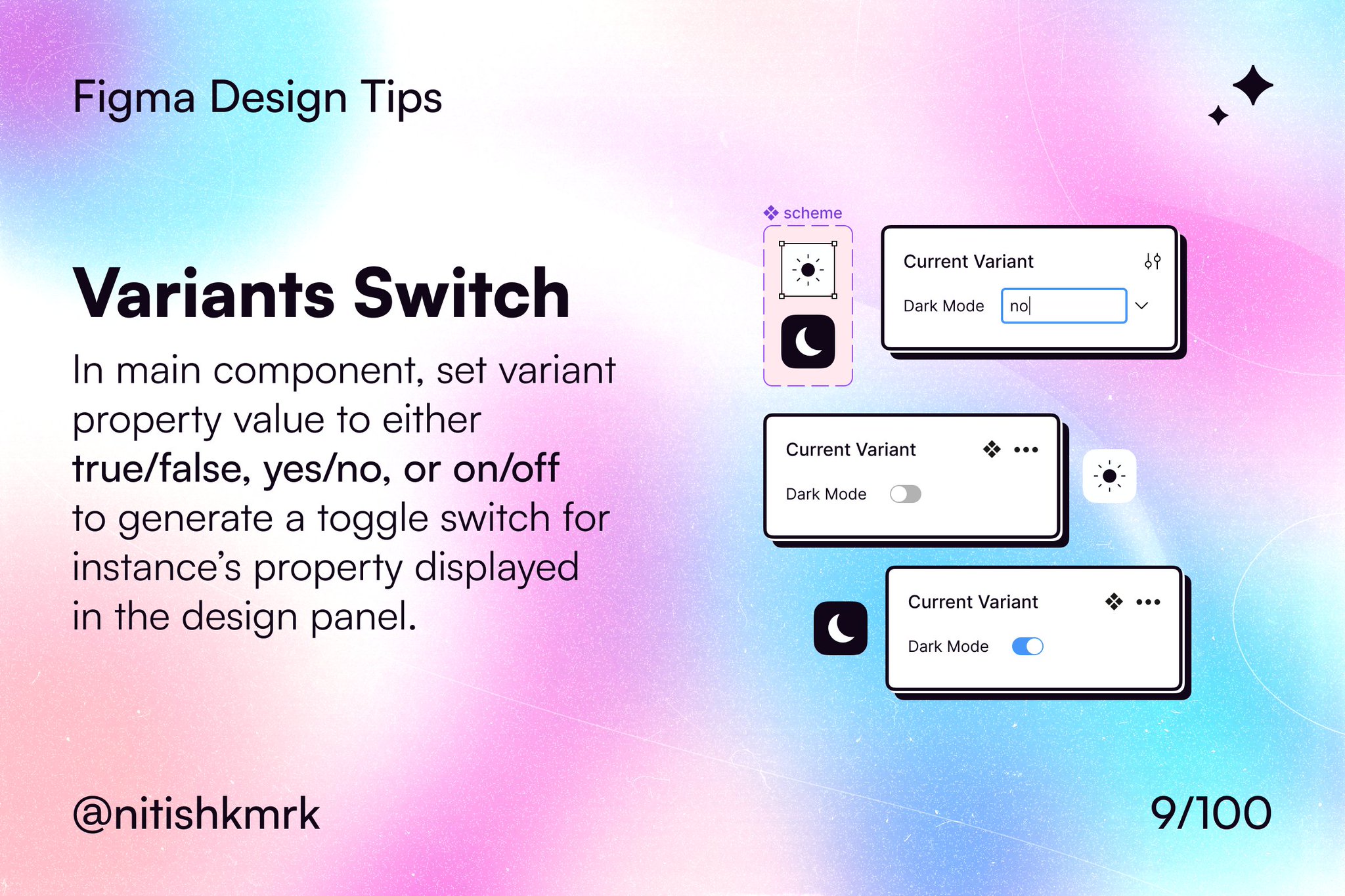
#FigmaTip 9/100 : Variants Switch
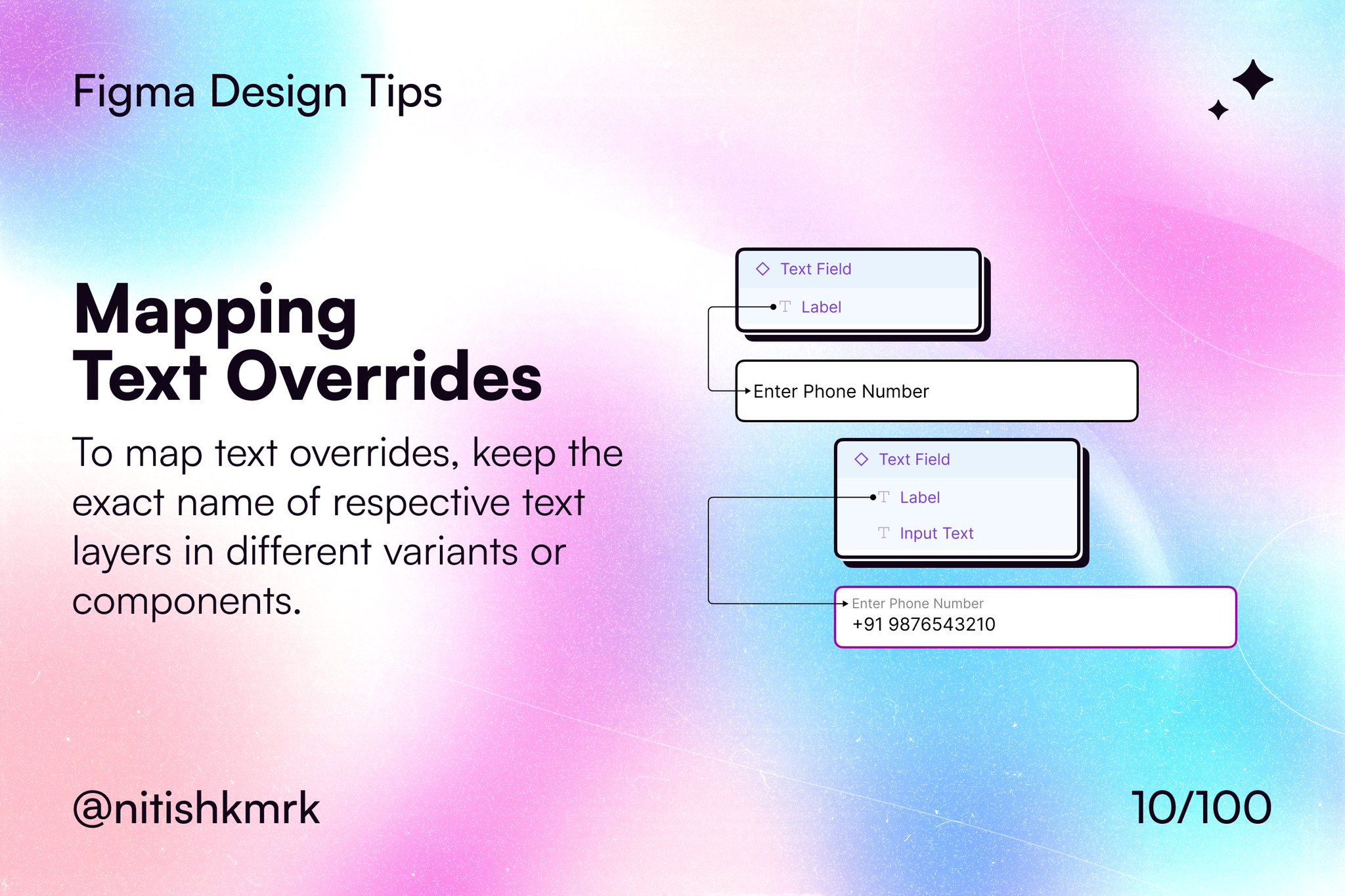
#FigmaTip 10/100 : Mapping Text Overrides
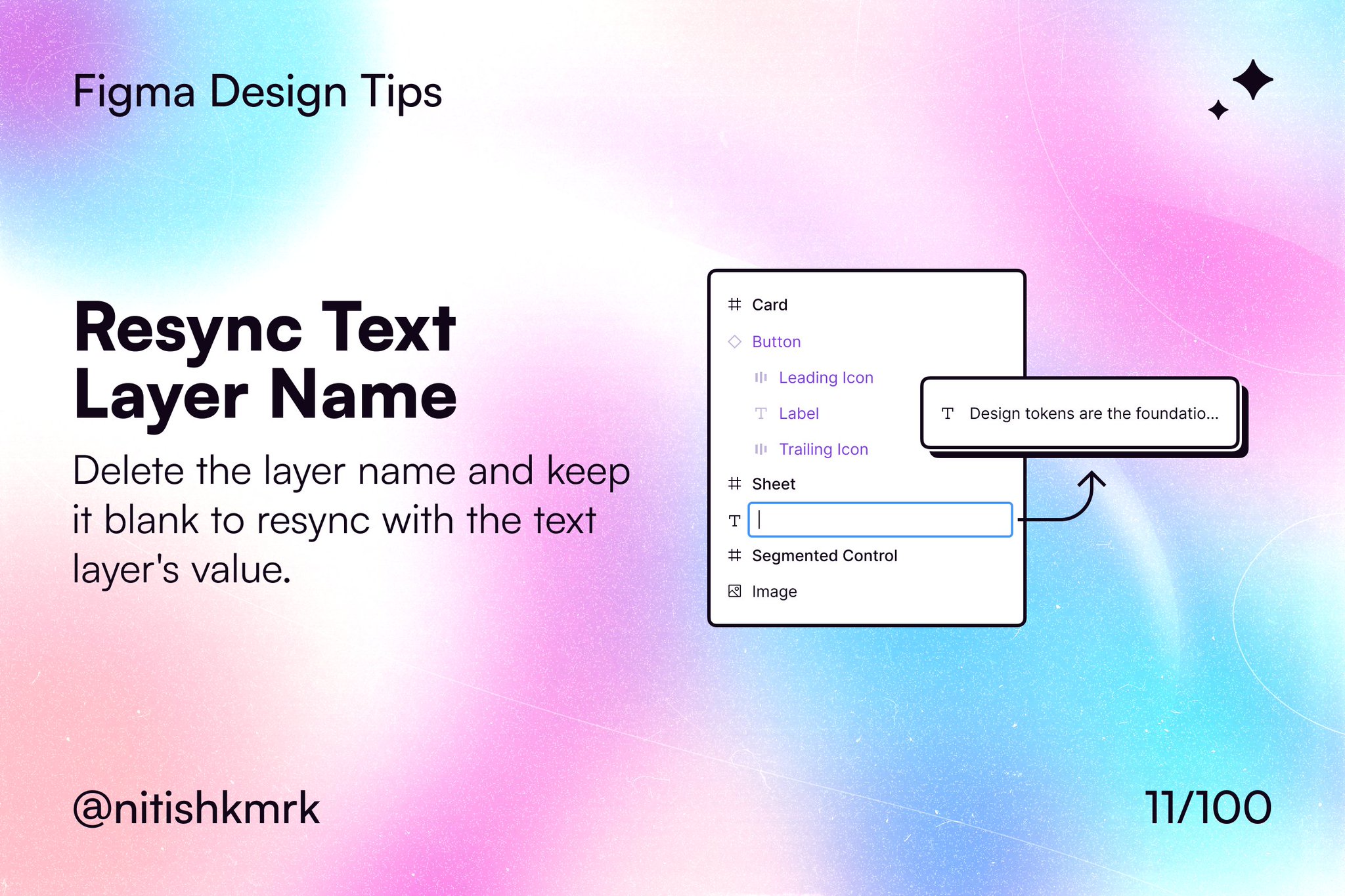
#FigmaTip 11/100 : Resync Text Layer Name
#FigmaTip 12/100 : Pin Objects with Constraints
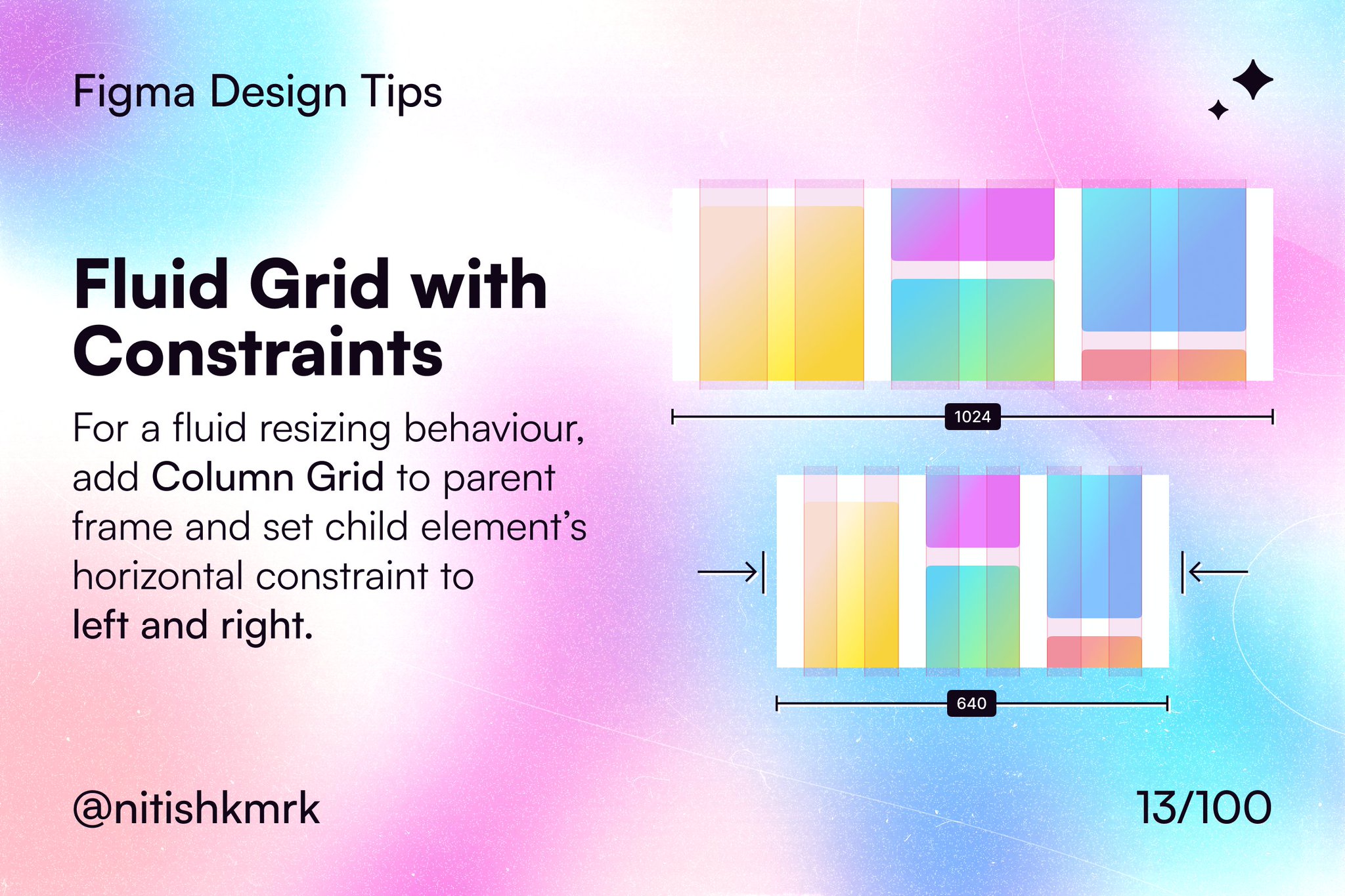
#FigmaTip 13/100 : Fluid Grid with Constraints
#FigmaTip 14/100 : Ignore Constraints
#FigmaTip 15/100 : Pin Objects in Auto Layout
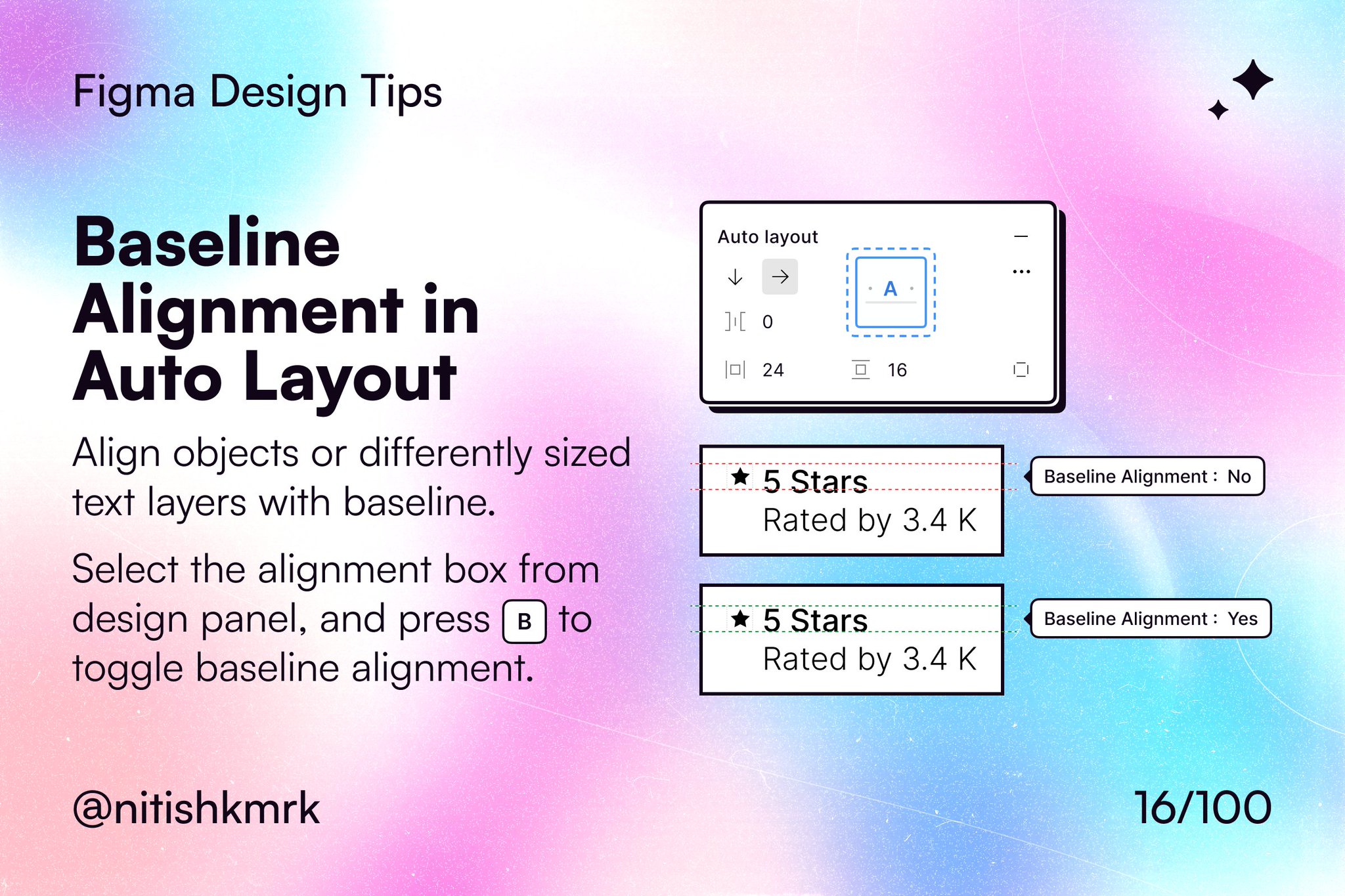
#FigmaTip 16/100 : Baseline Alignment in Auto Layout
#FigmaTip 17/100 : Setting Zero Width or Height
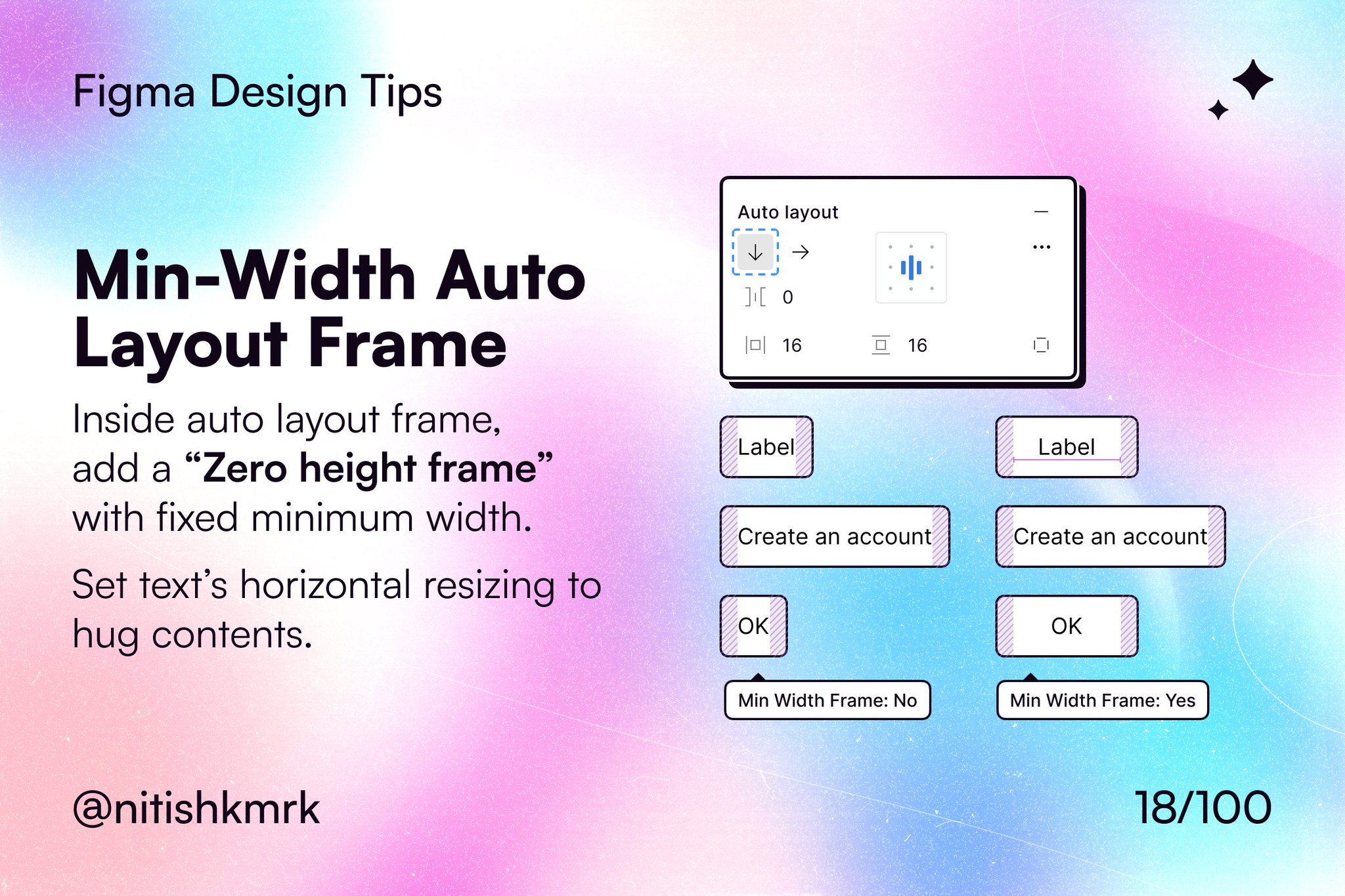
#FigmaTip 18/100 : Min-Width Auto Layout Frame
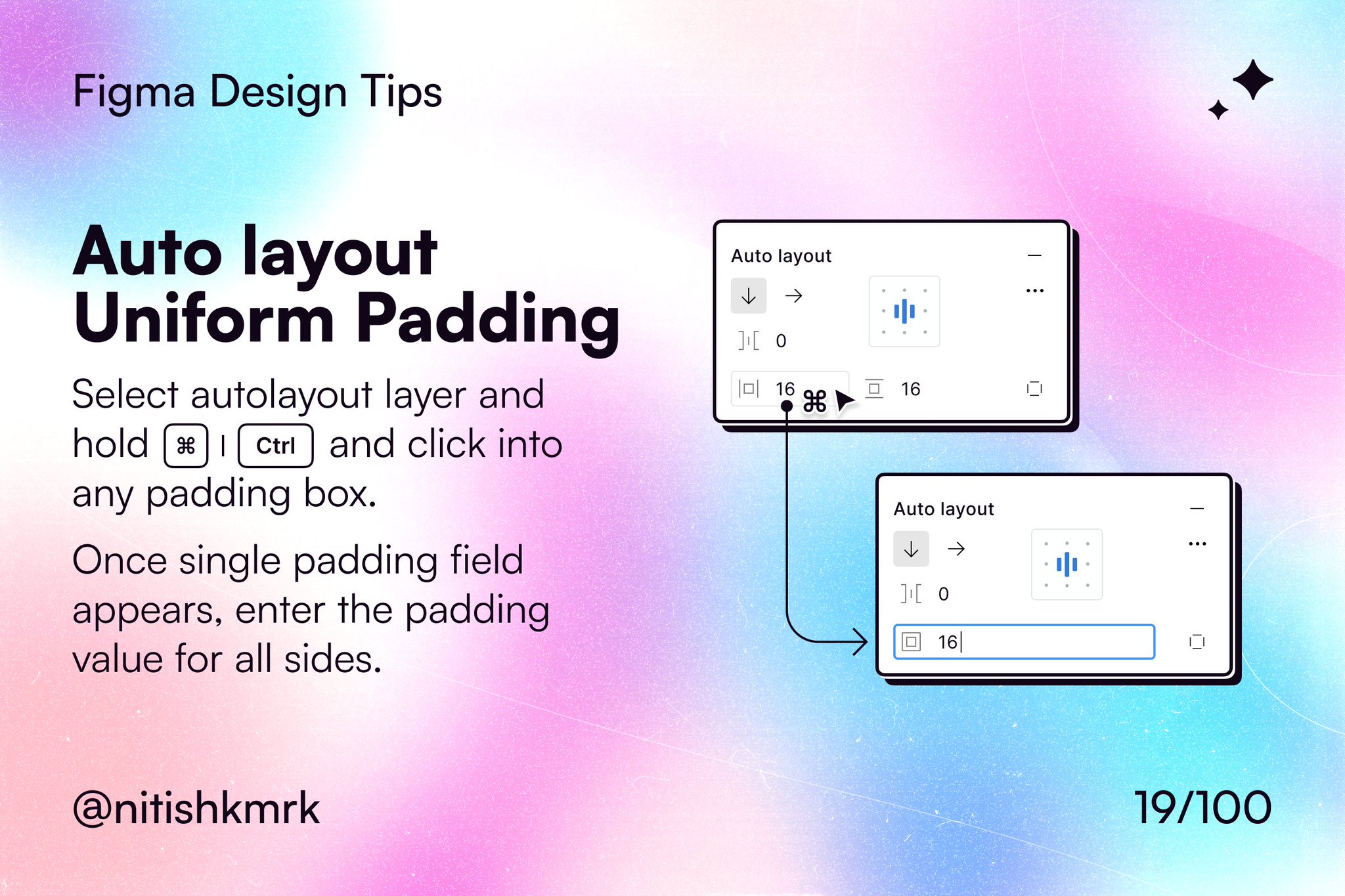
#FigmaTip 19/100 : Auto Layout Uniform Padding
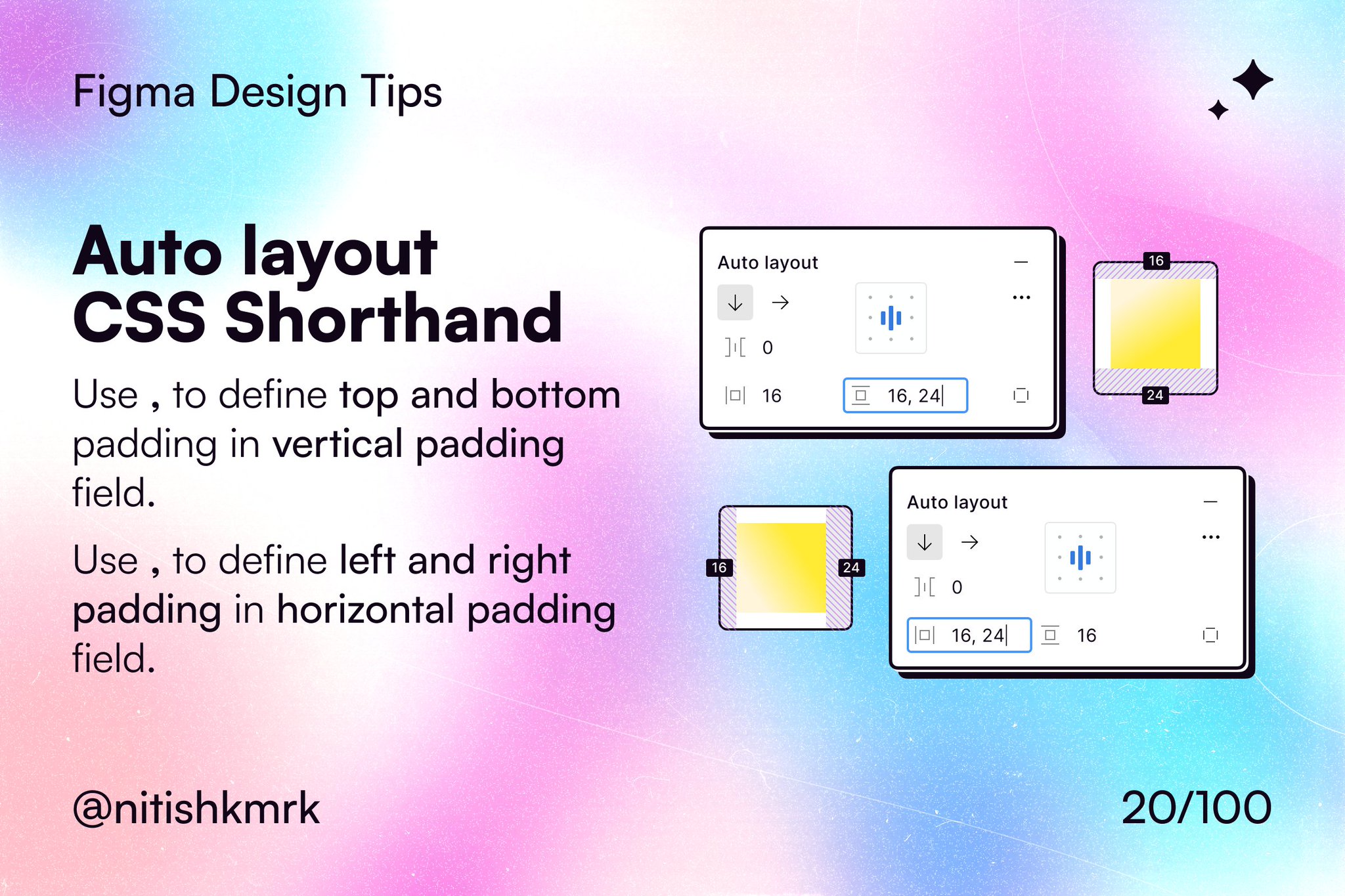
#FigmaTip 20/100 : Auto Layout CSS Shorthand
#FigmaTip 21/100 : Adjust Individual Corner Radius
#FigmaTip 22/100 : Forced Inside Stroke
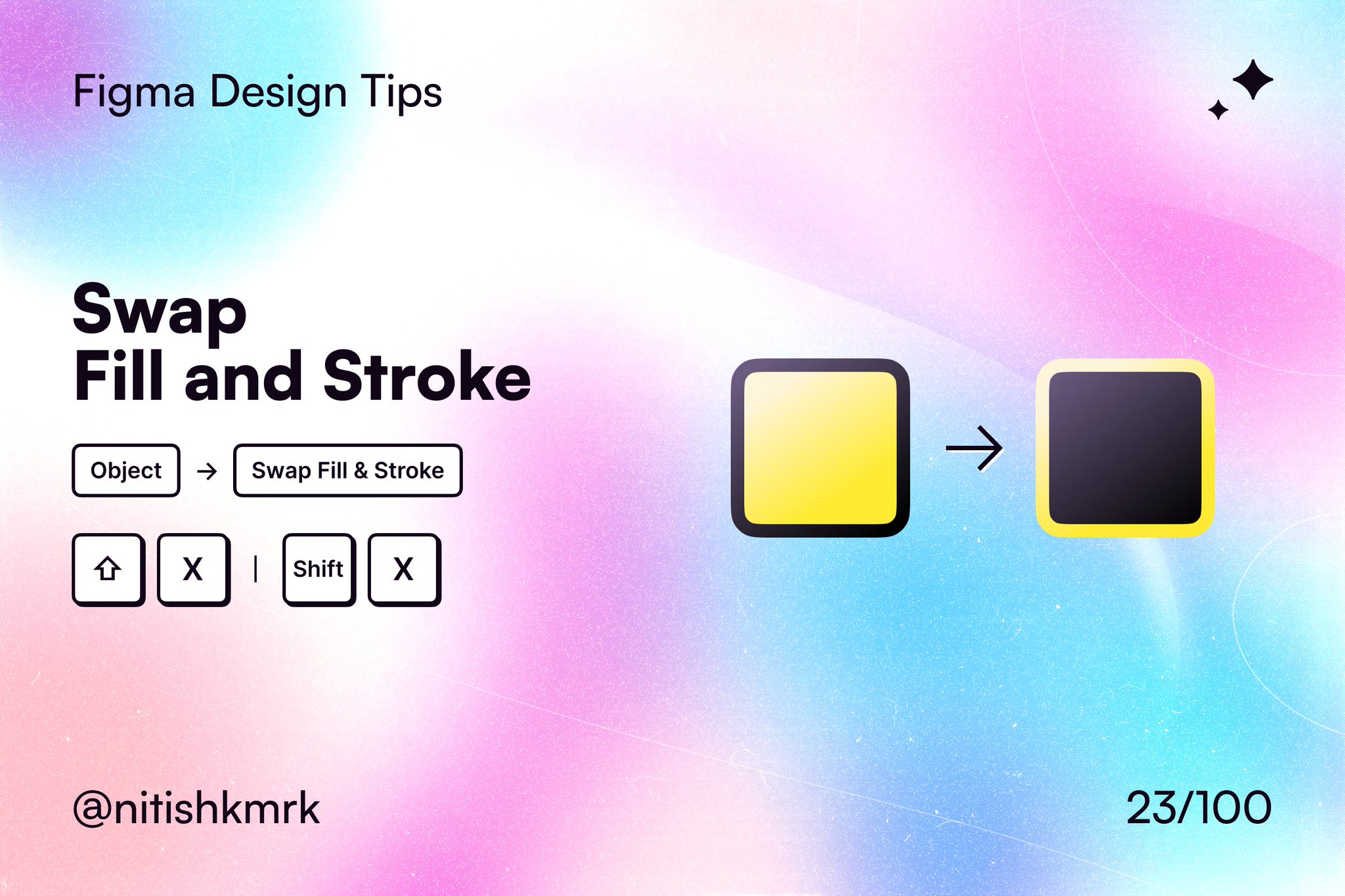
#FigmaTip 23/100 : Swap Fill and Stroke
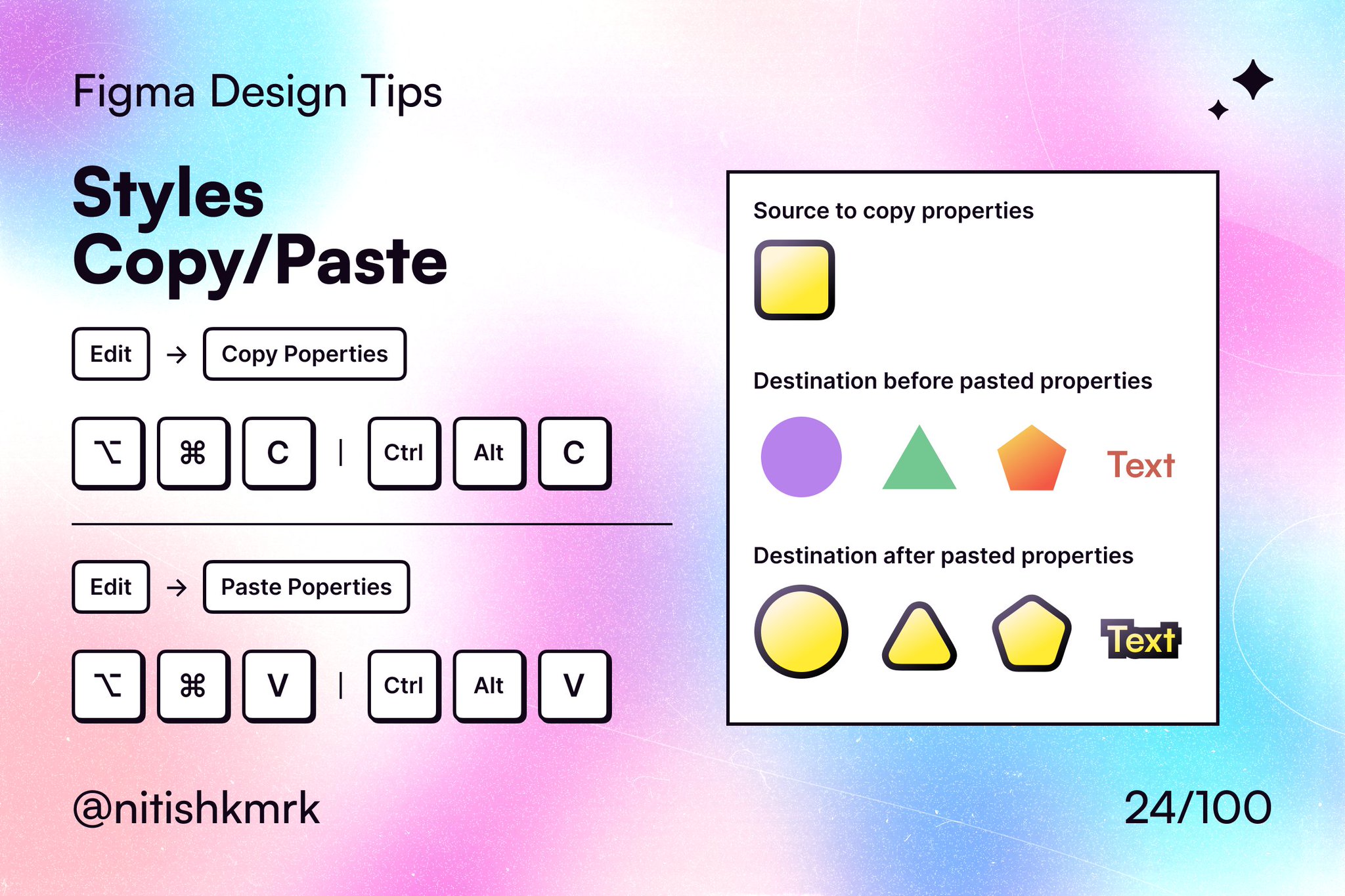
#FigmaTip 24/100 : Styles Copy/Paste
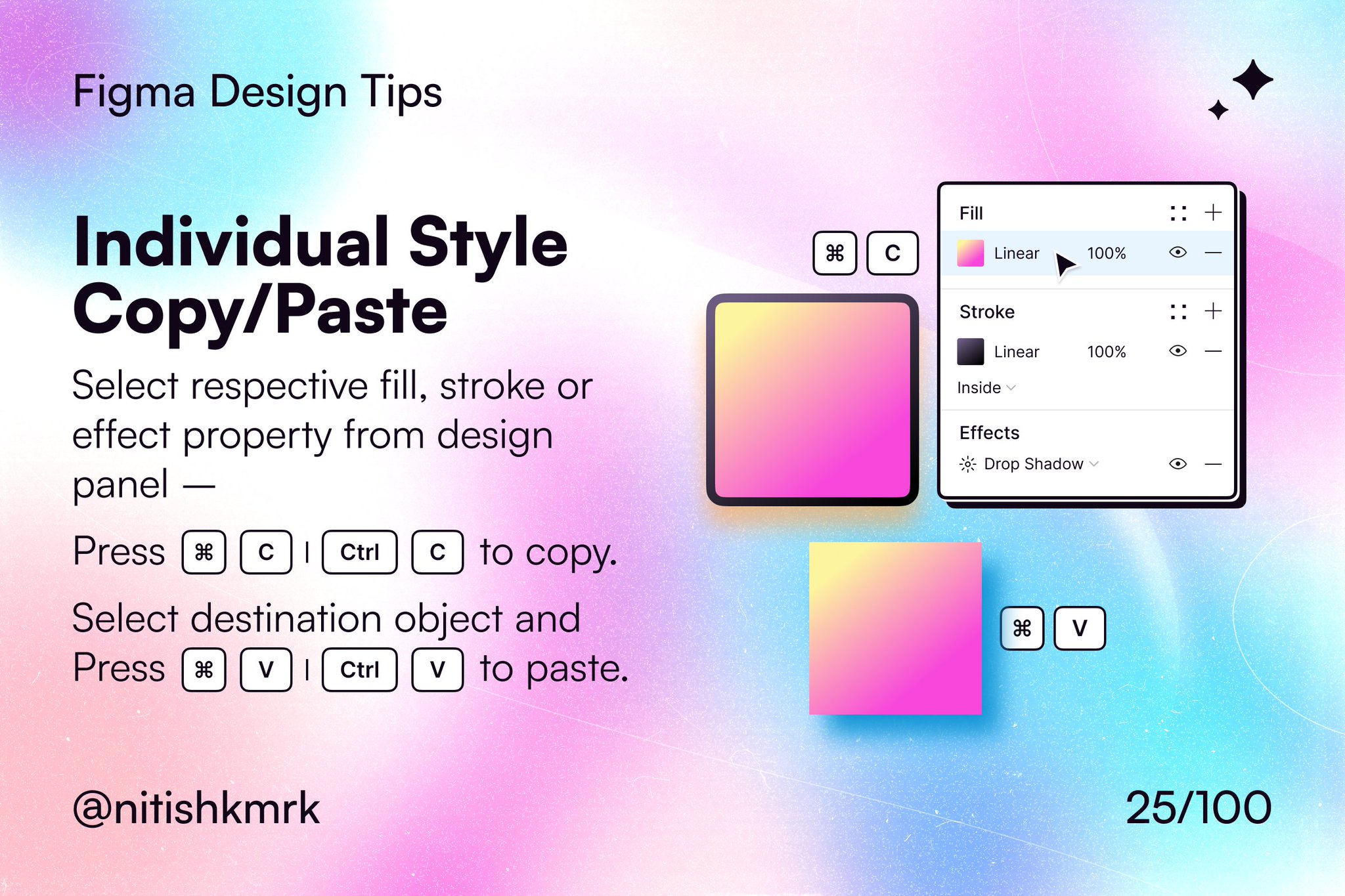
#FigmaTip 25/100 : Individual Style Copy/Paste
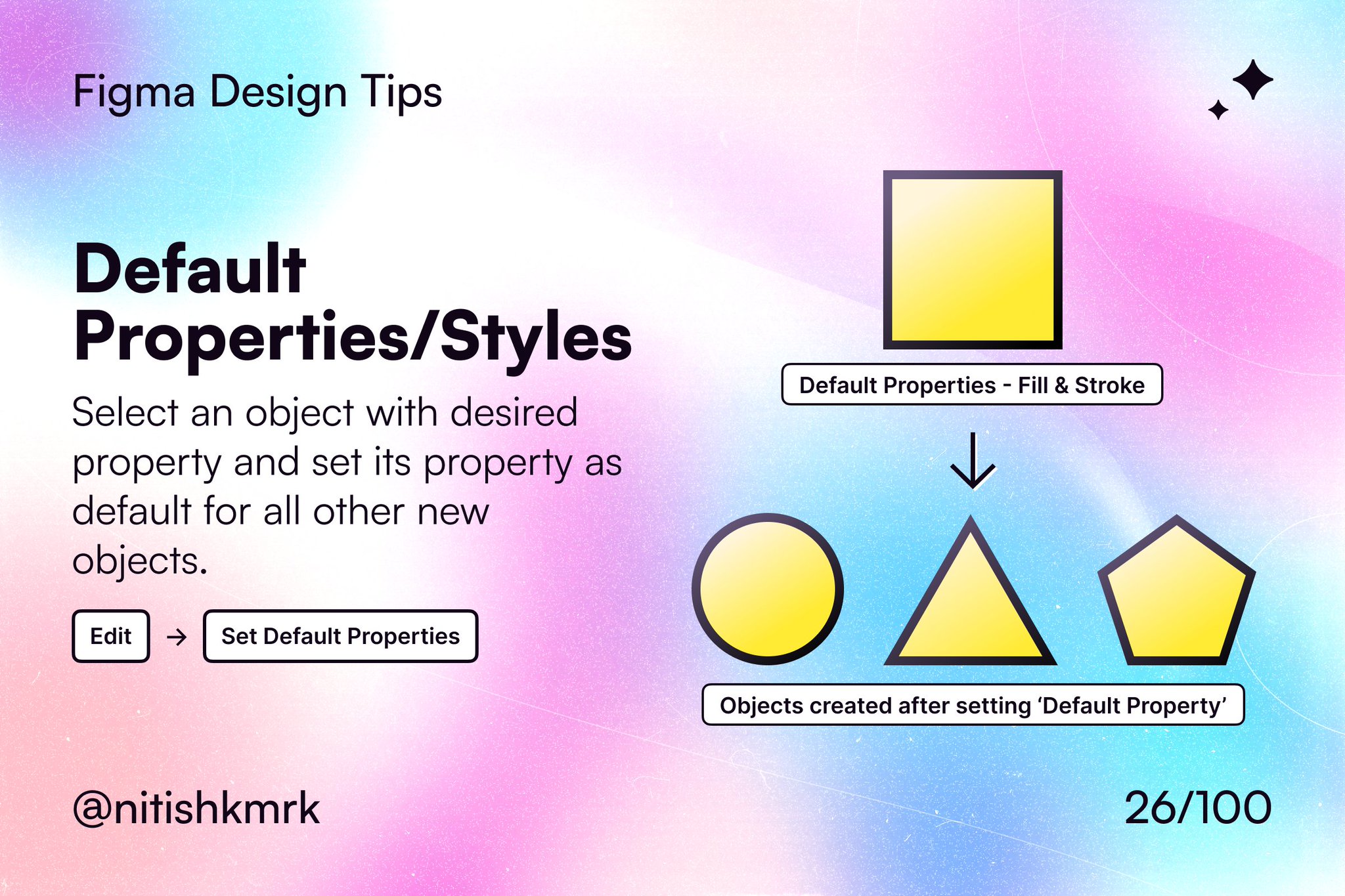
#FigmaTip 26/100 : Set Default Properties/Styles
#FigmaTip 27/100 : Quick Opacity with Keyboard Shortcut
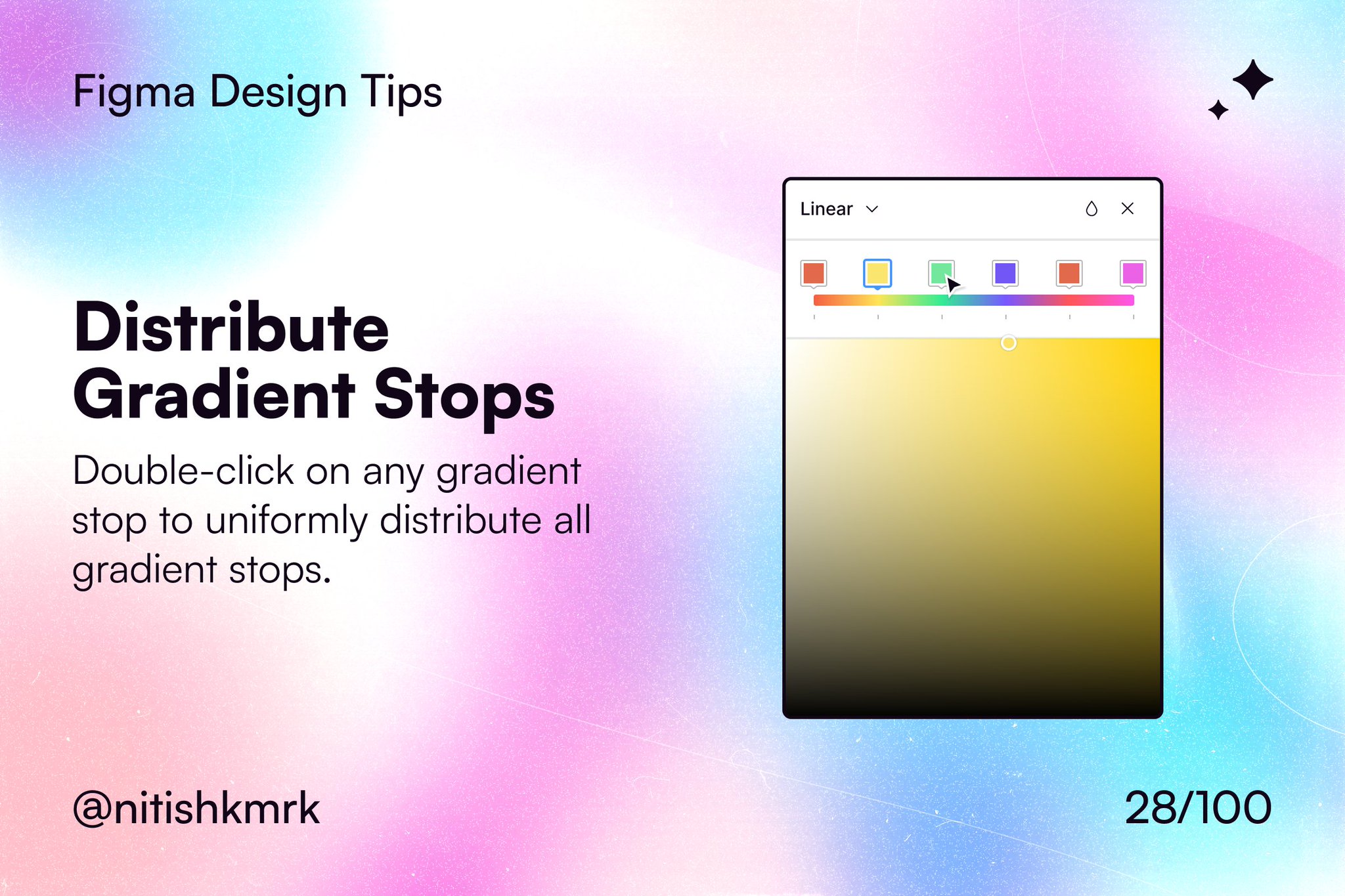
#FigmaTip 28/100 : Distribute Gradient Stops
#FigmaTip 29/100 : Copy Selection as PNG
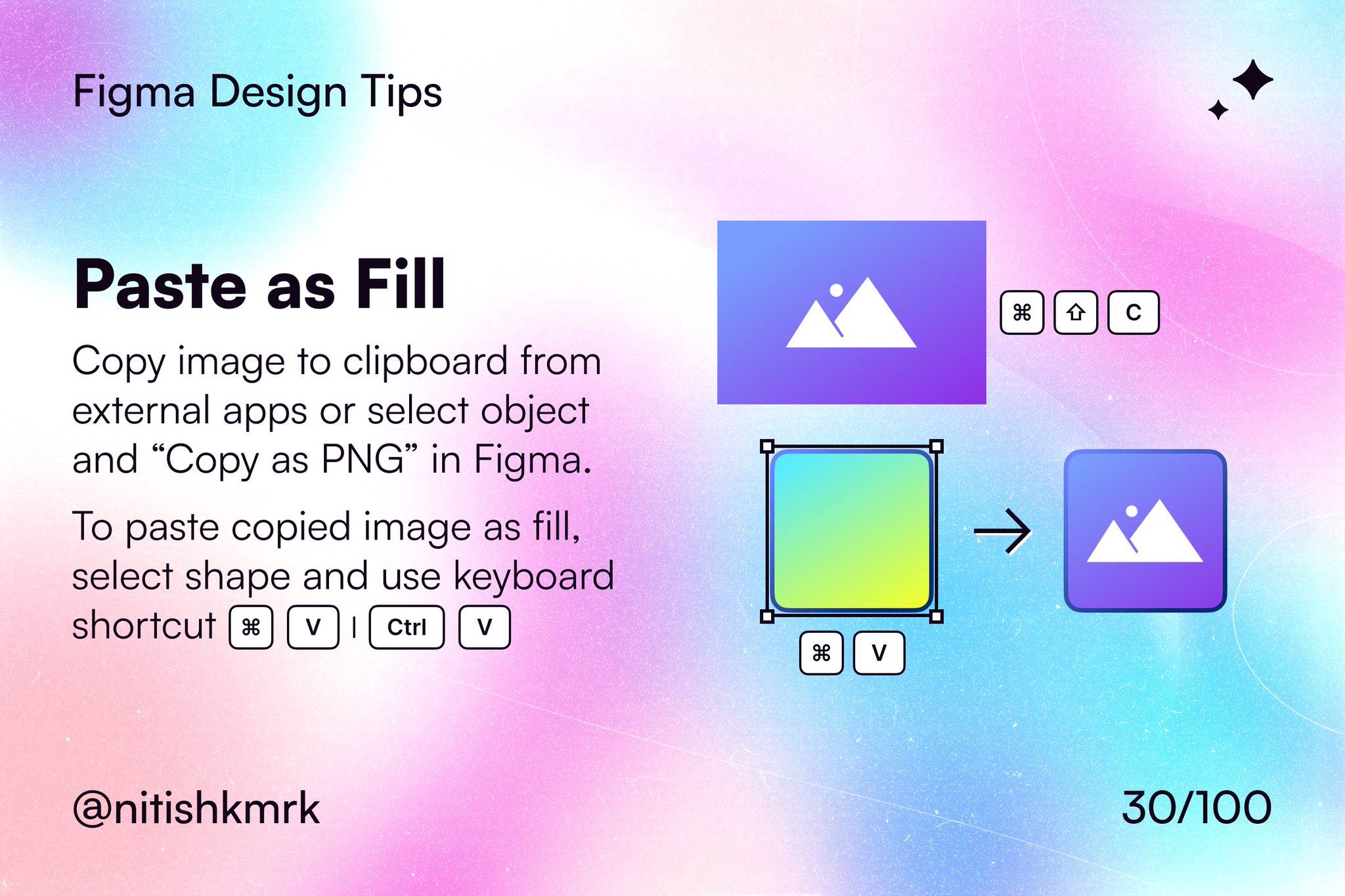
#FigmaTip 30/100 : Paste as Fill
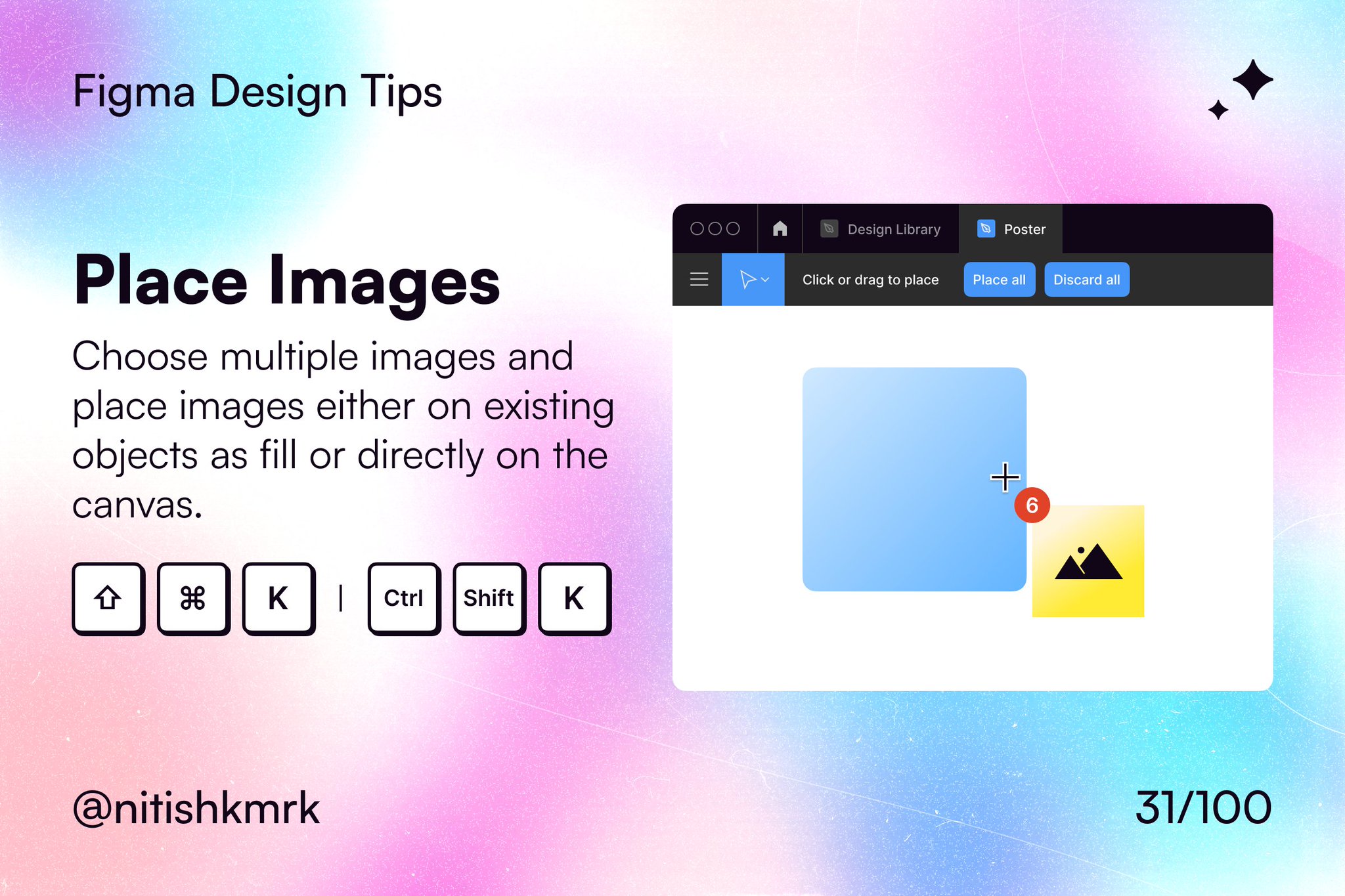
#FigmaTip 31/100 : Place Multiple Images
#FigmaTip 32/100 : Paste to Replace
#FigmaTip 33/100 : Separate Stroke and Fill
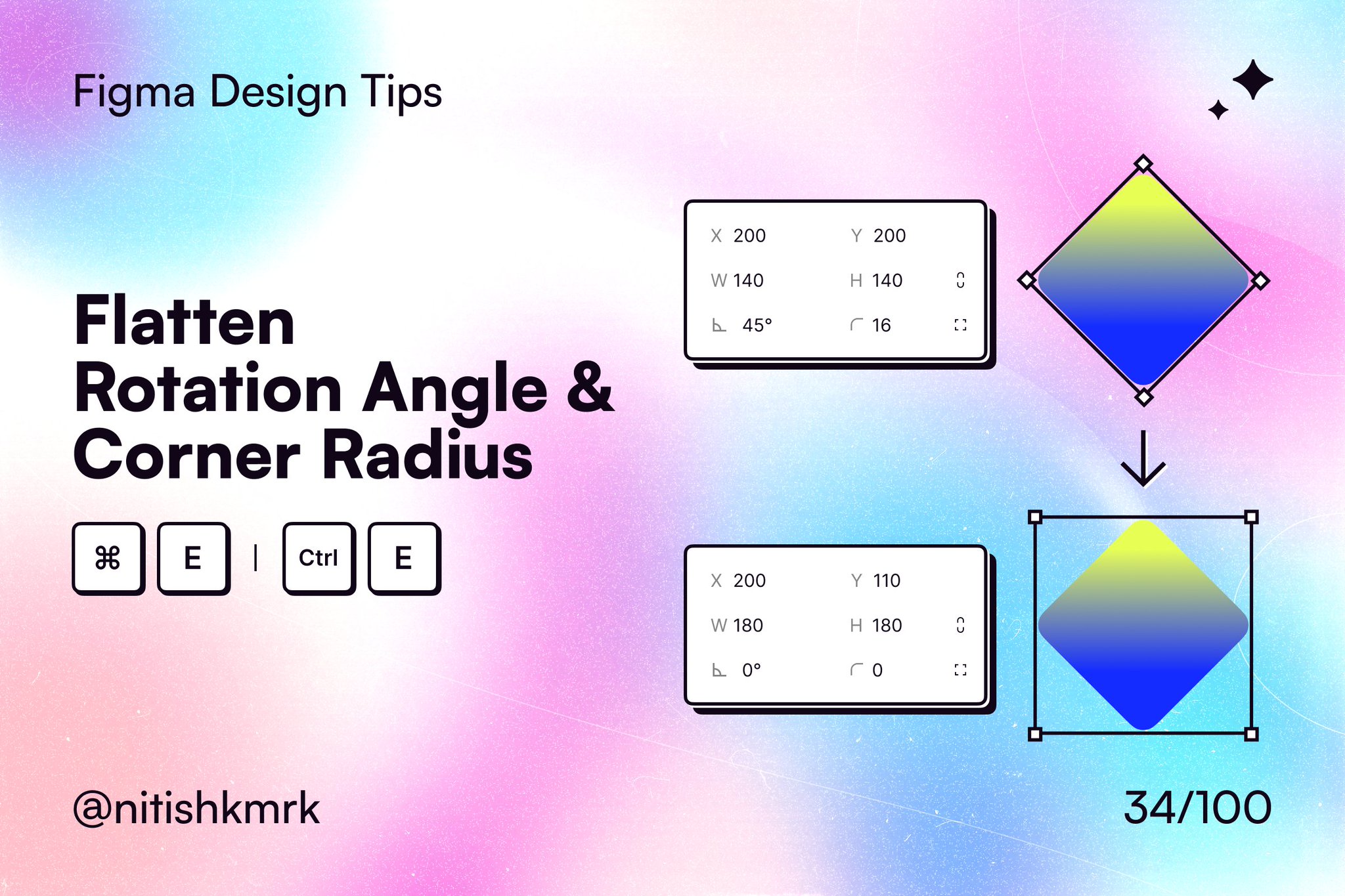
#FigmaTip 34/100 : Flatten Selection
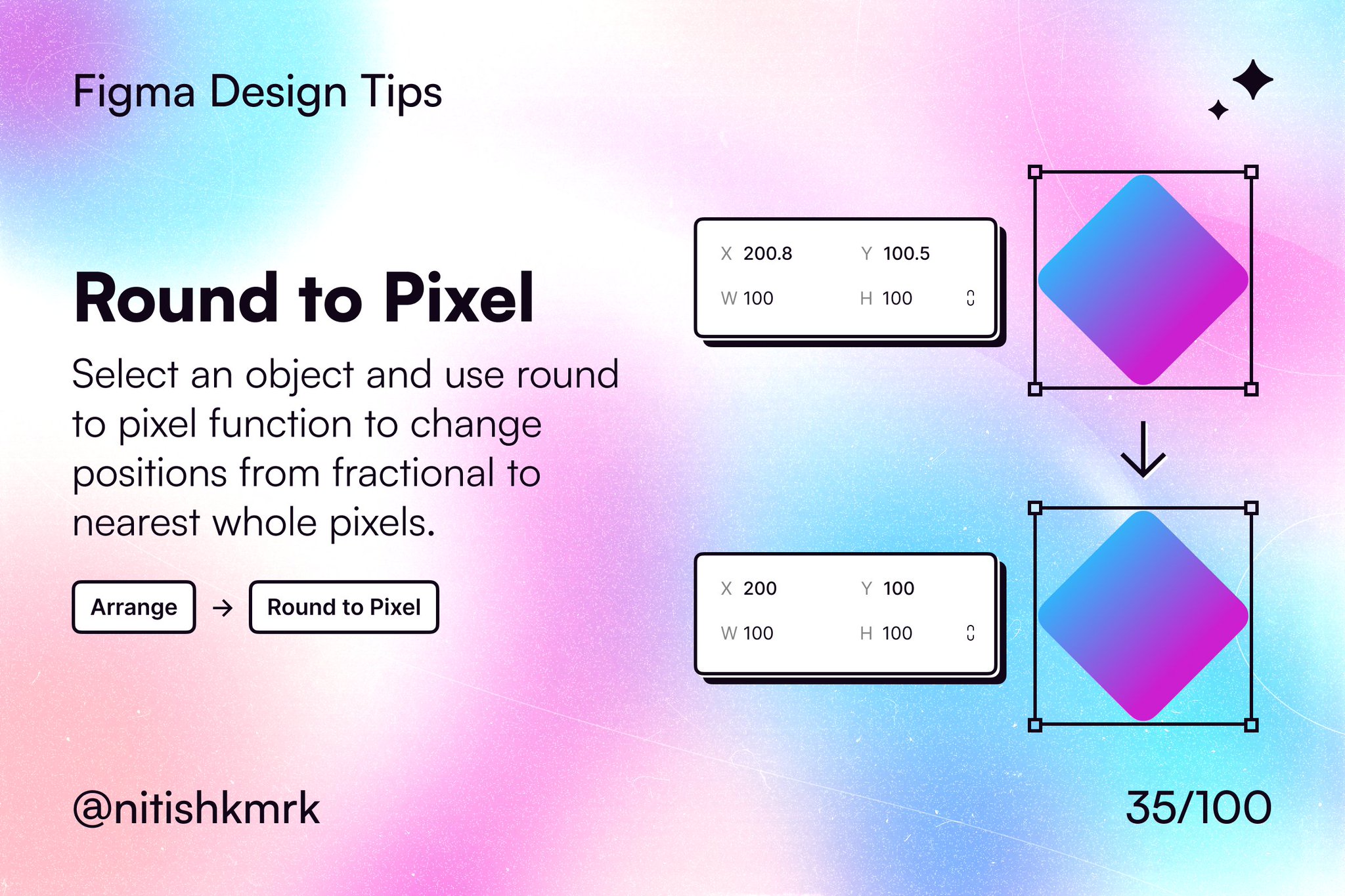
#FigmaTip 35/100 : Round to Pixel
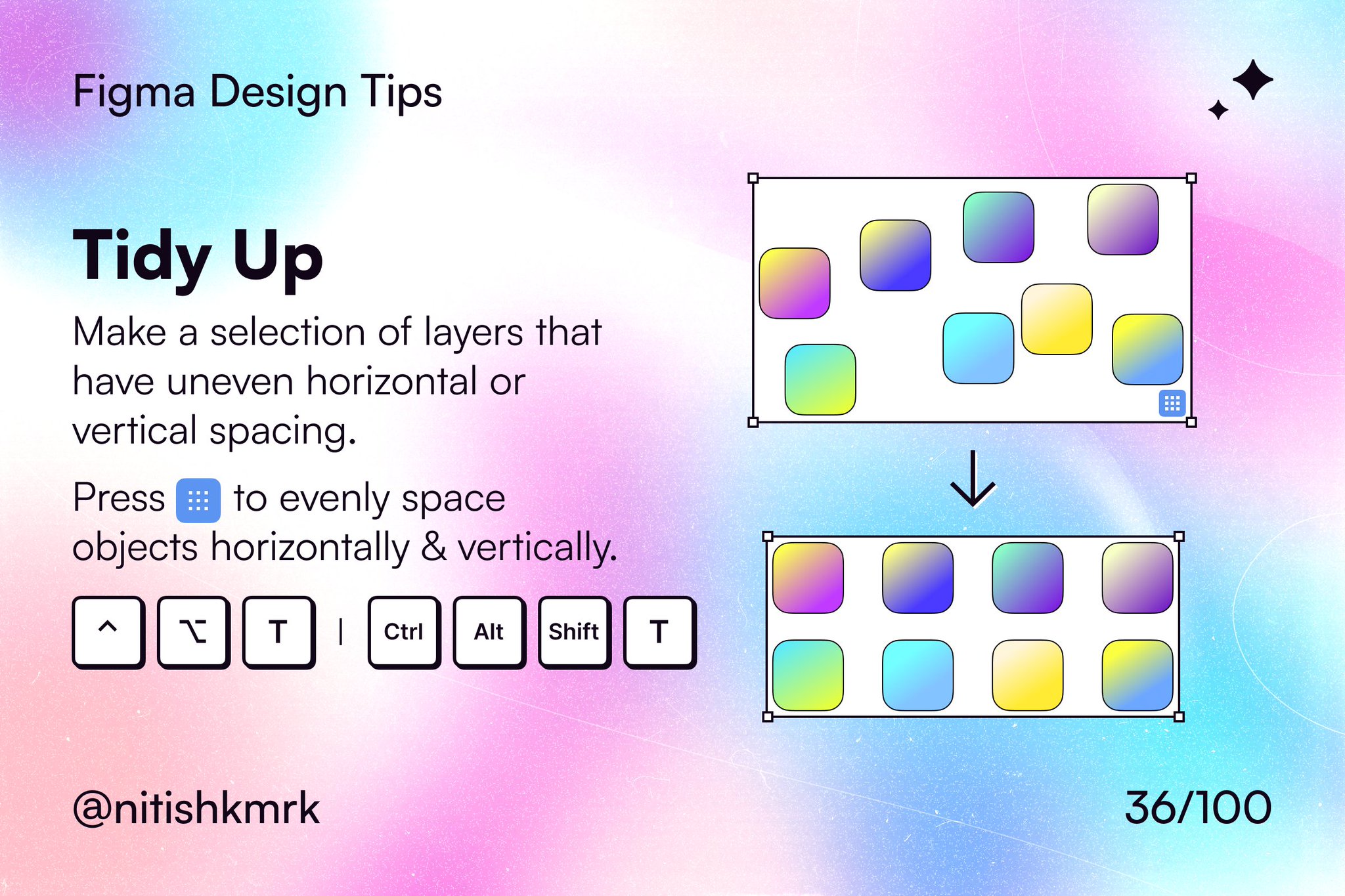
#FigmaTip 36/100 : Tidy Up
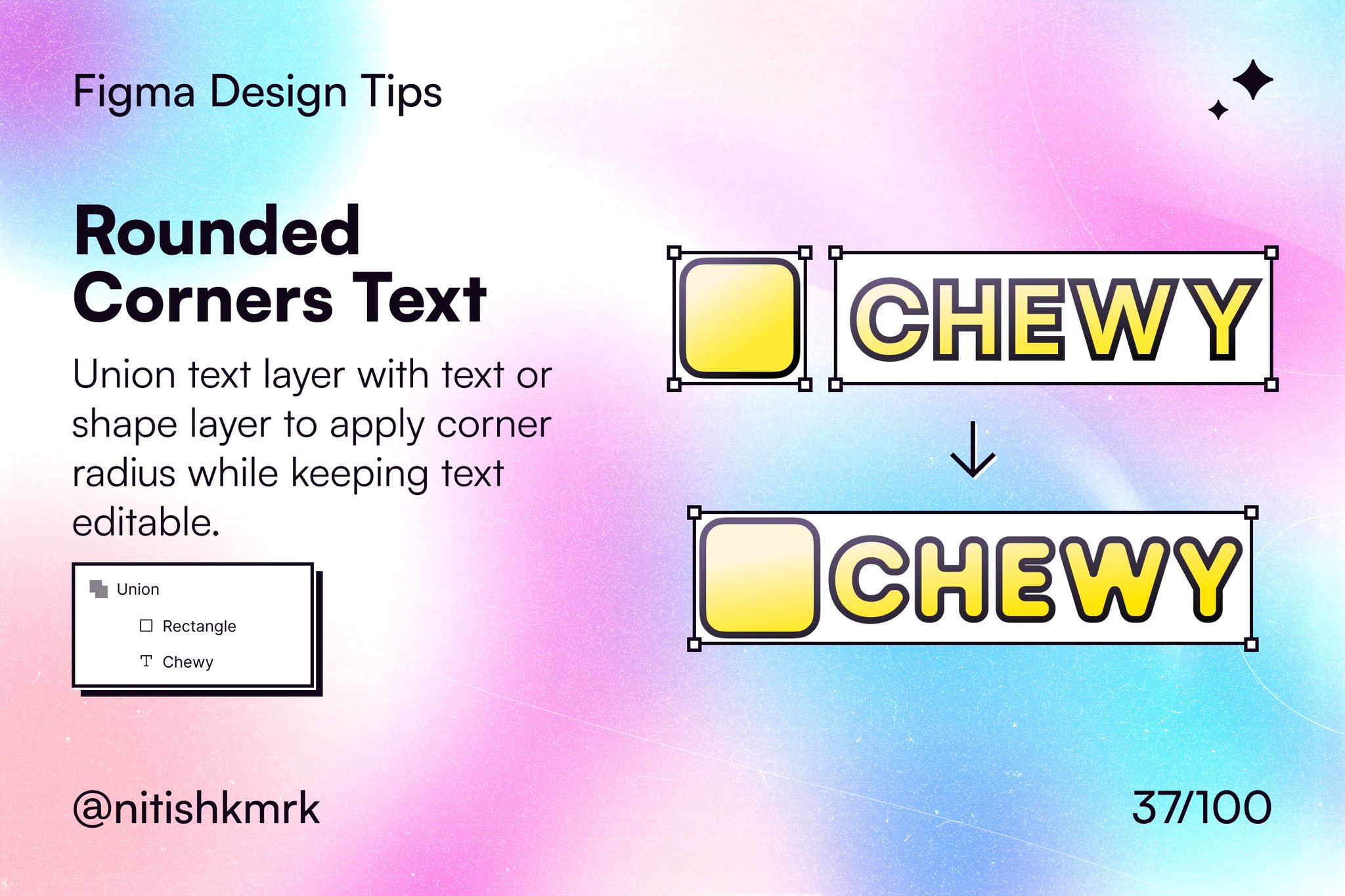
#FigmaTip 37/100 : Rounded Corners Text
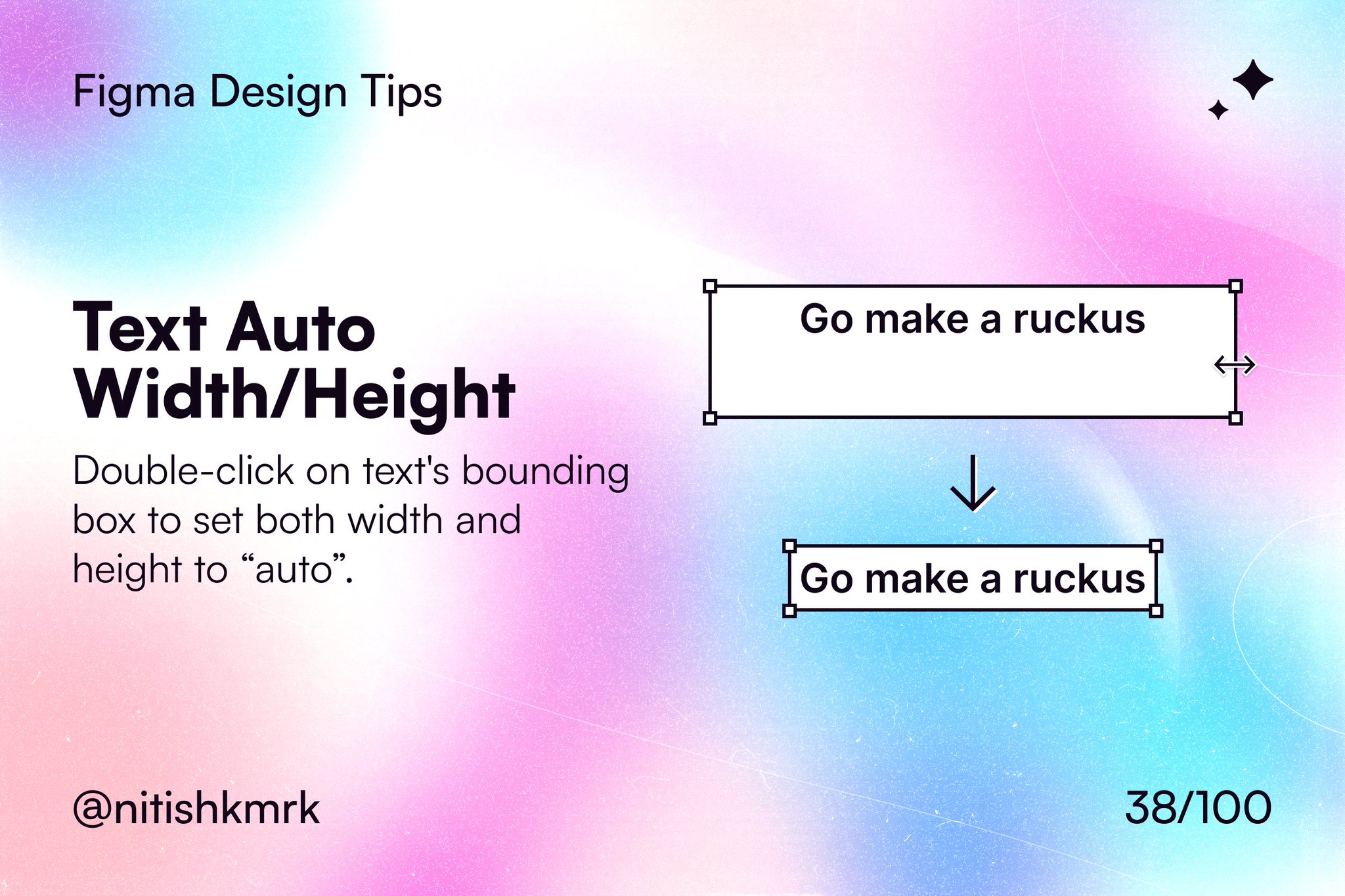
#FigmaTip 38/100 : Text Auto Width/Height
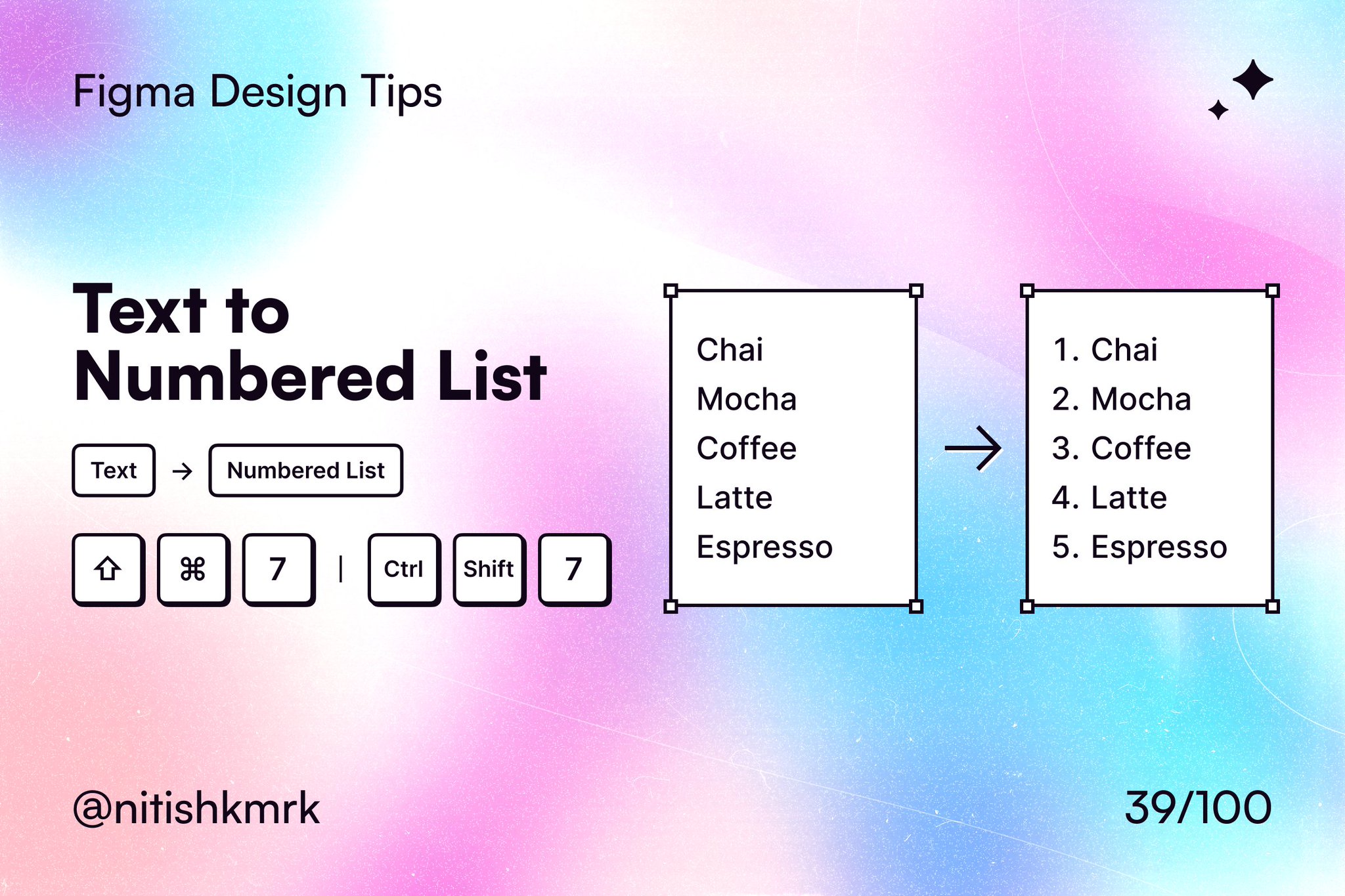
#FigmaTip 39/100 : Text to Numbered List
#FigmaTip 40/100 : Text to Bulleted List
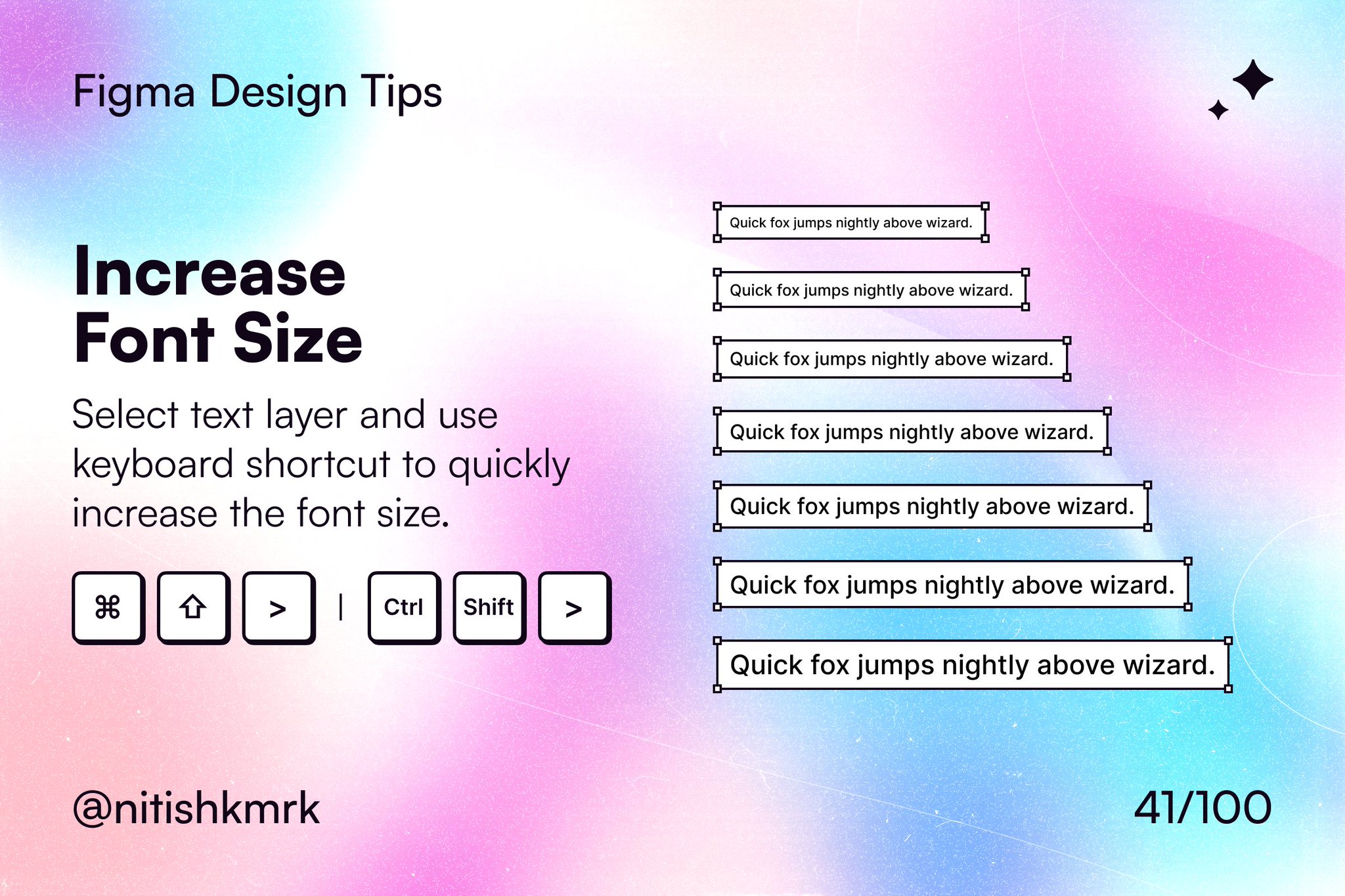
#FigmaTip 41/100 : Increase Font Size
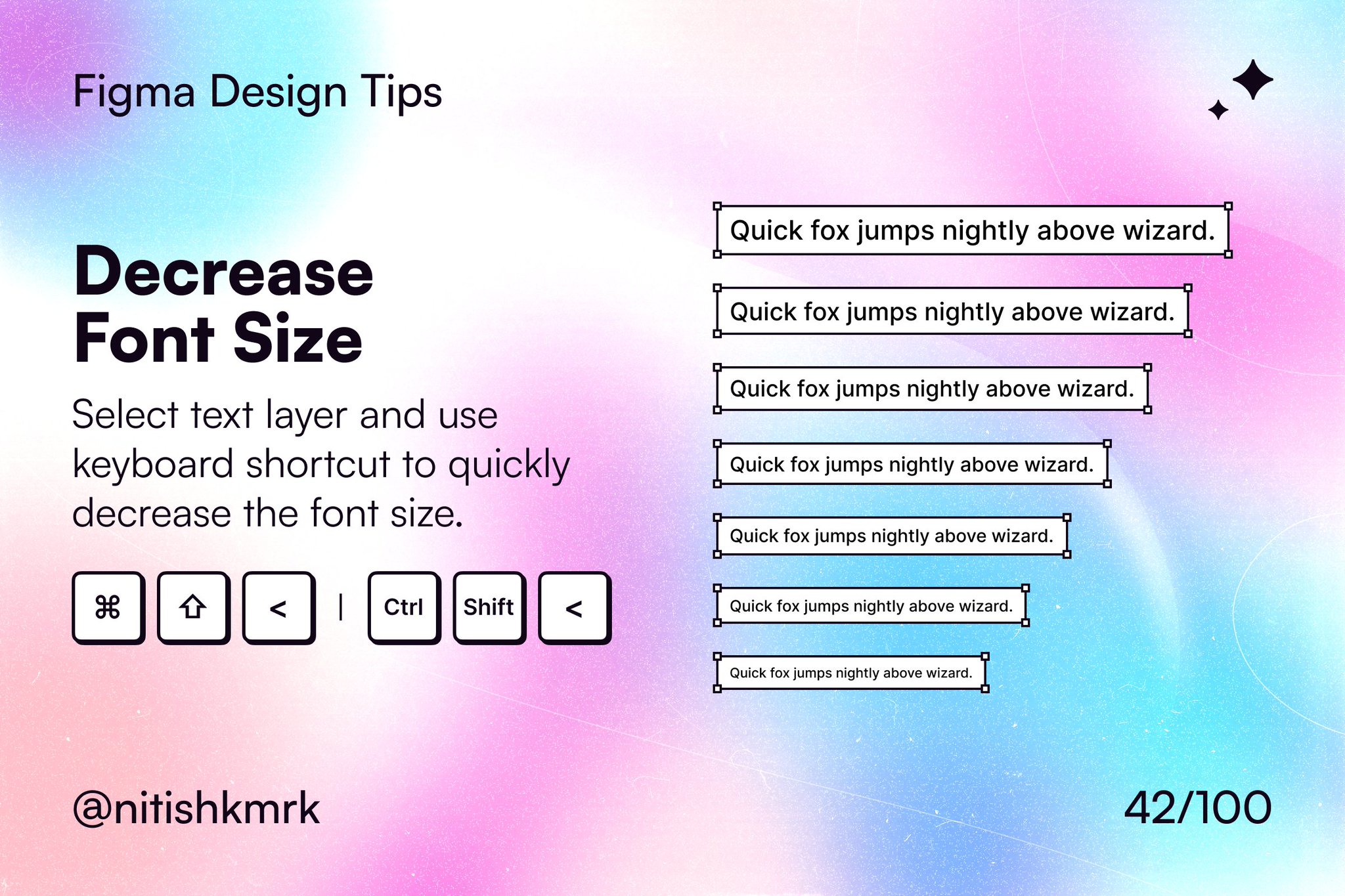
#FigmaTip 42/100 : Decrease Font Size
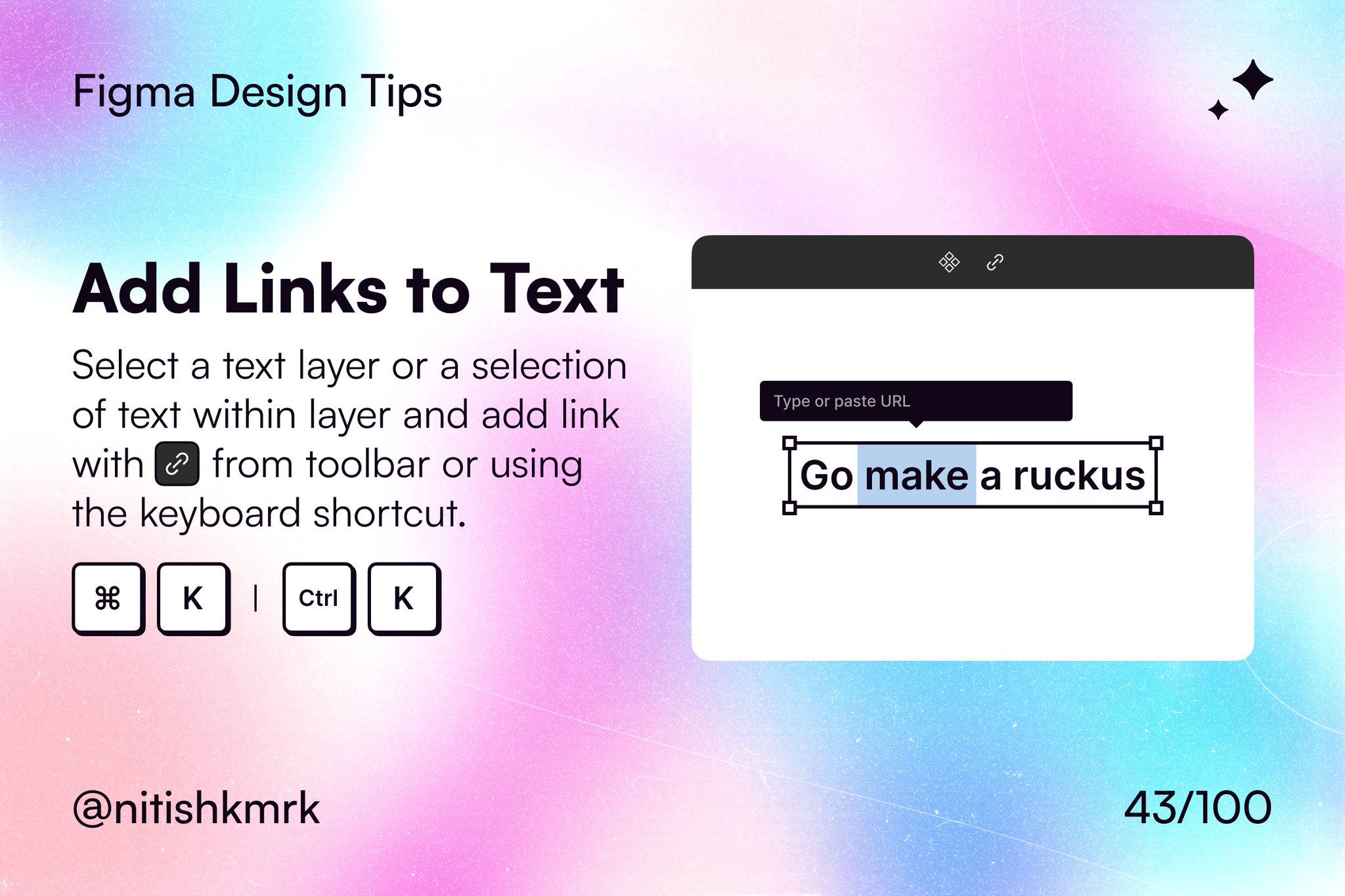
#FigmaTip 43/100 : Add Links to Text
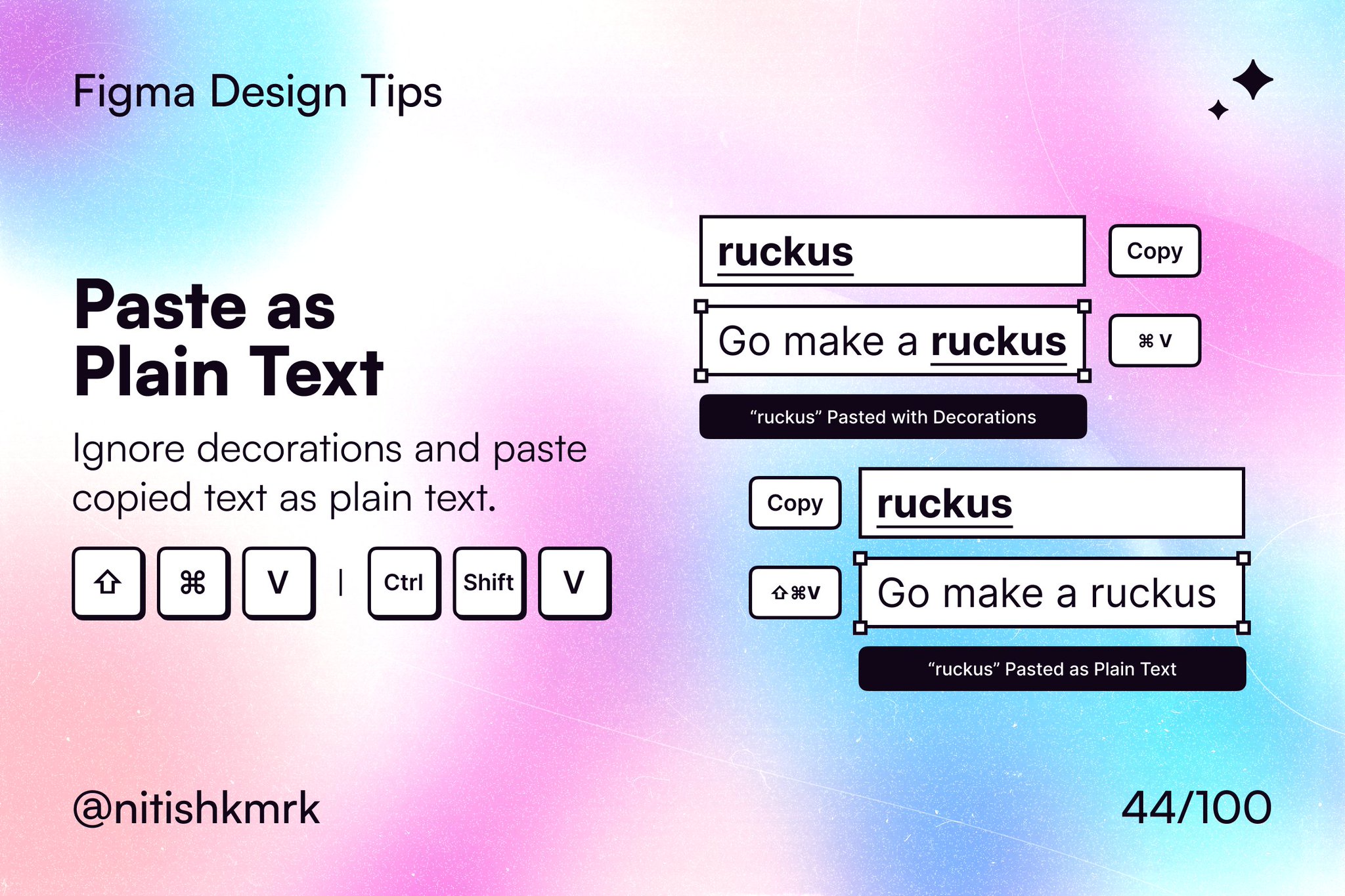
#FigmaTip 44/100 : Paste as Plain Text
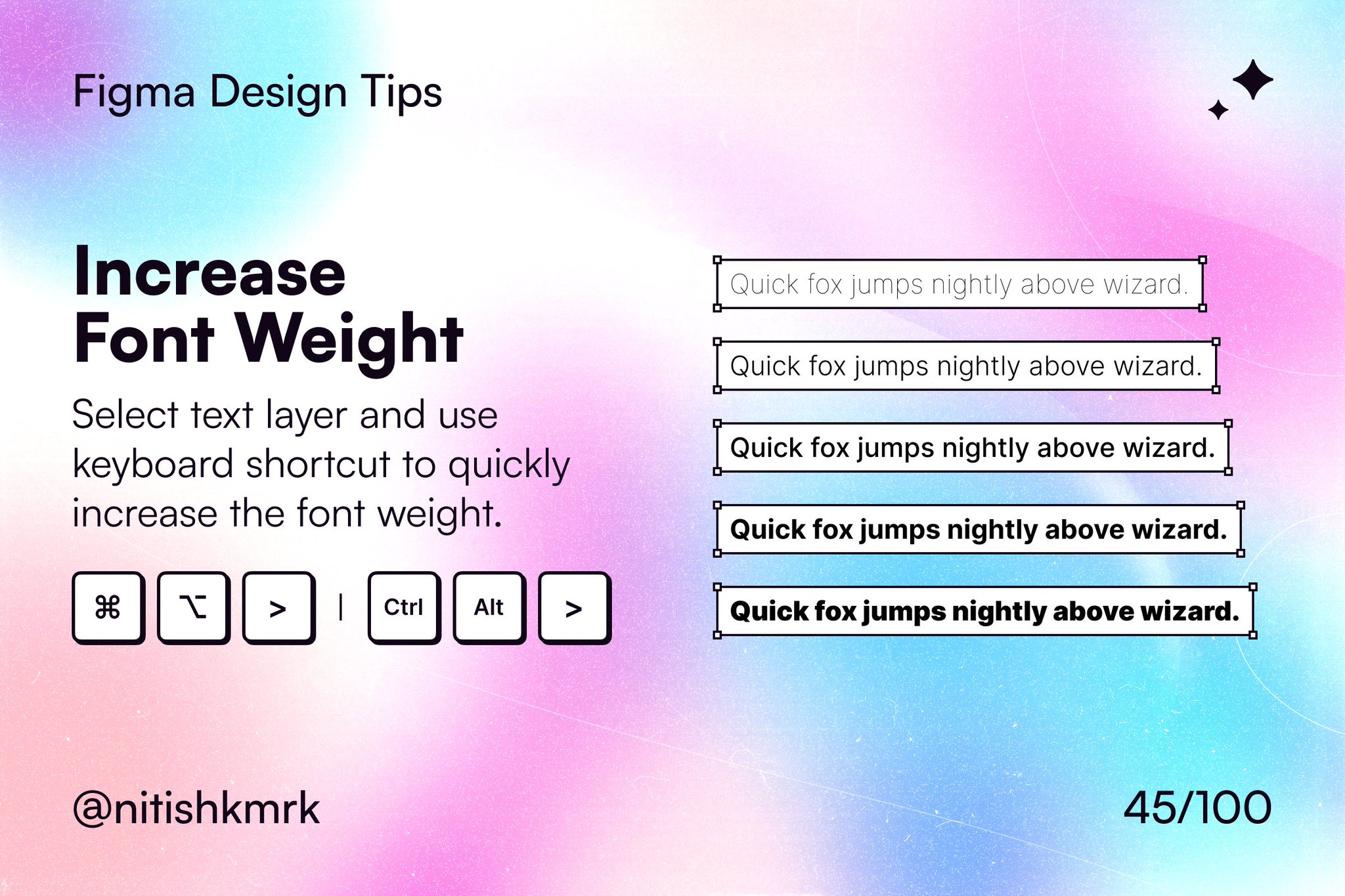
#FigmaTip 45/100 : Increase Font Weight
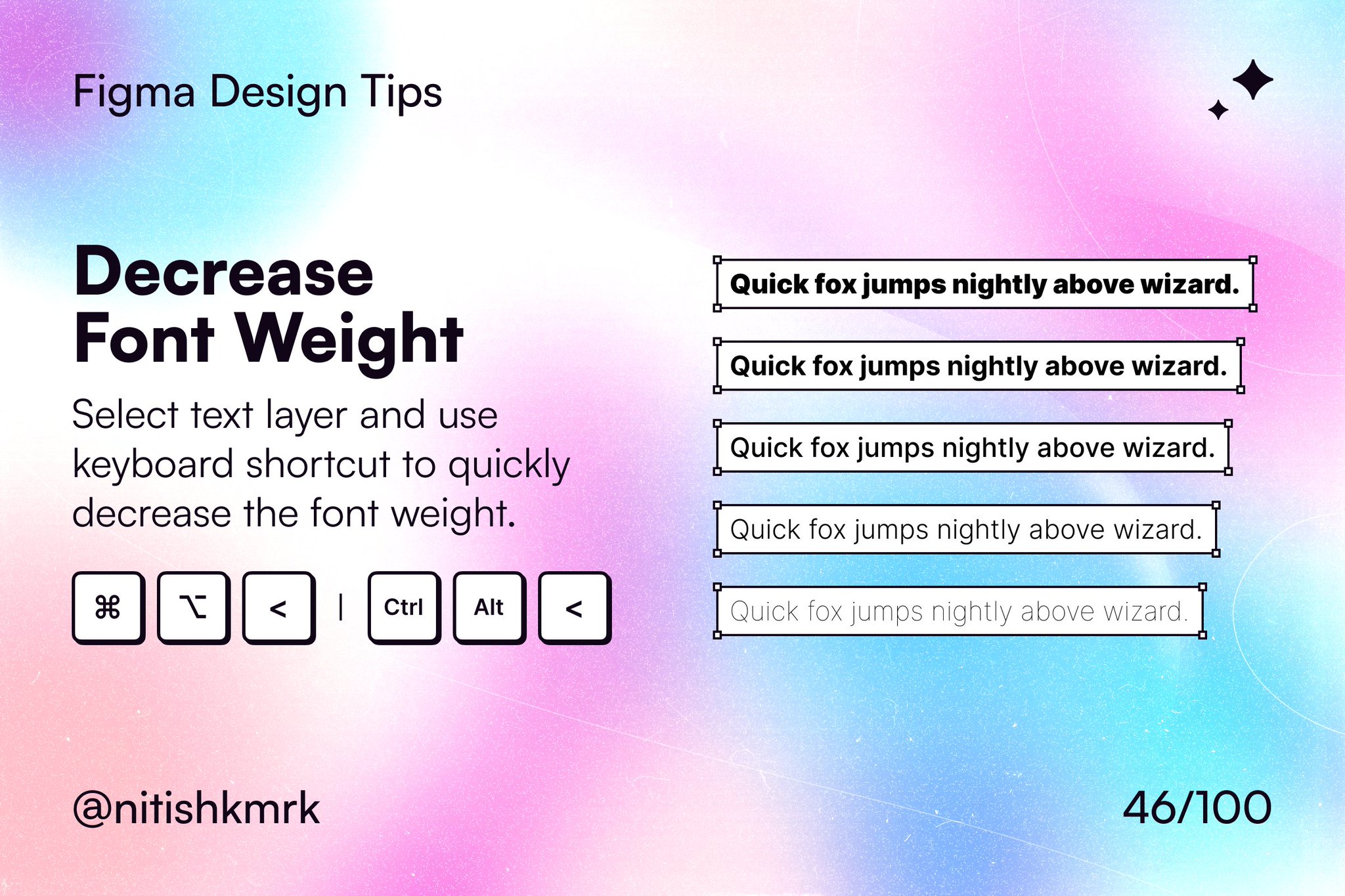
#FigmaTip 46/100 : Decrease Font Weight
#FigmaTip 47/100 : Scale Proportionally
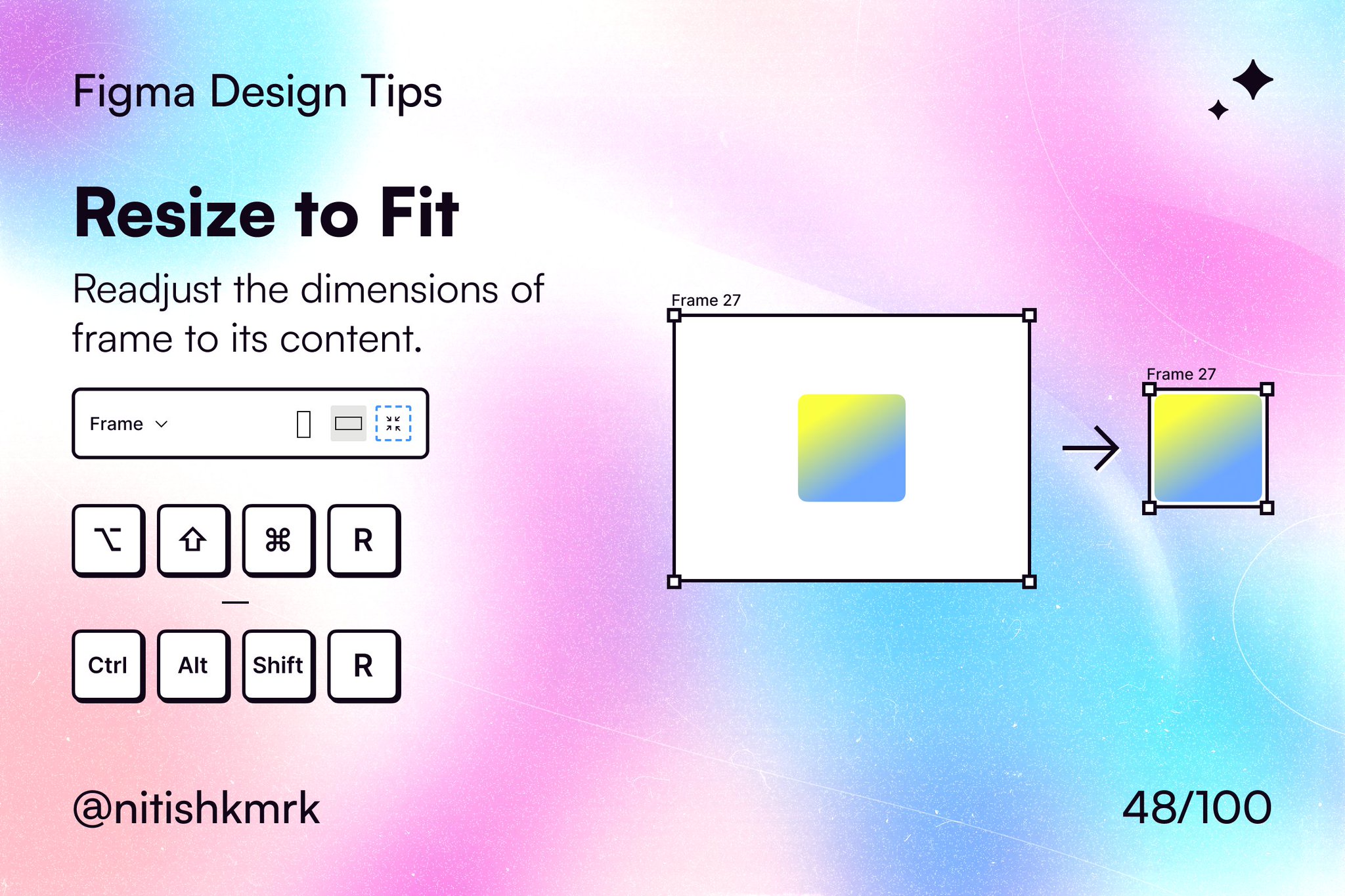
#FigmaTip 48/100 : Resize to Fit
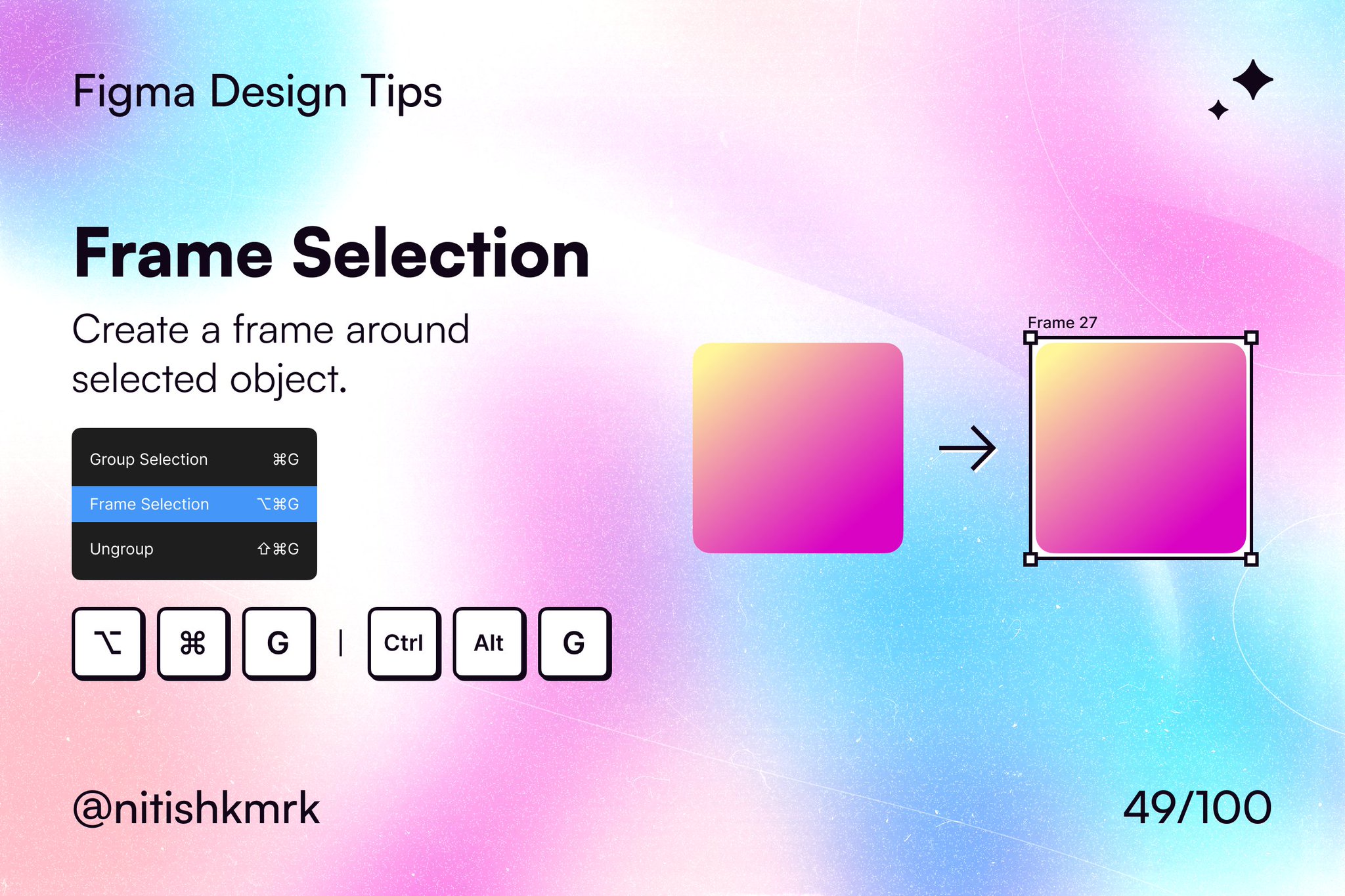
#FigmaTip 49/100 : Frame Selection
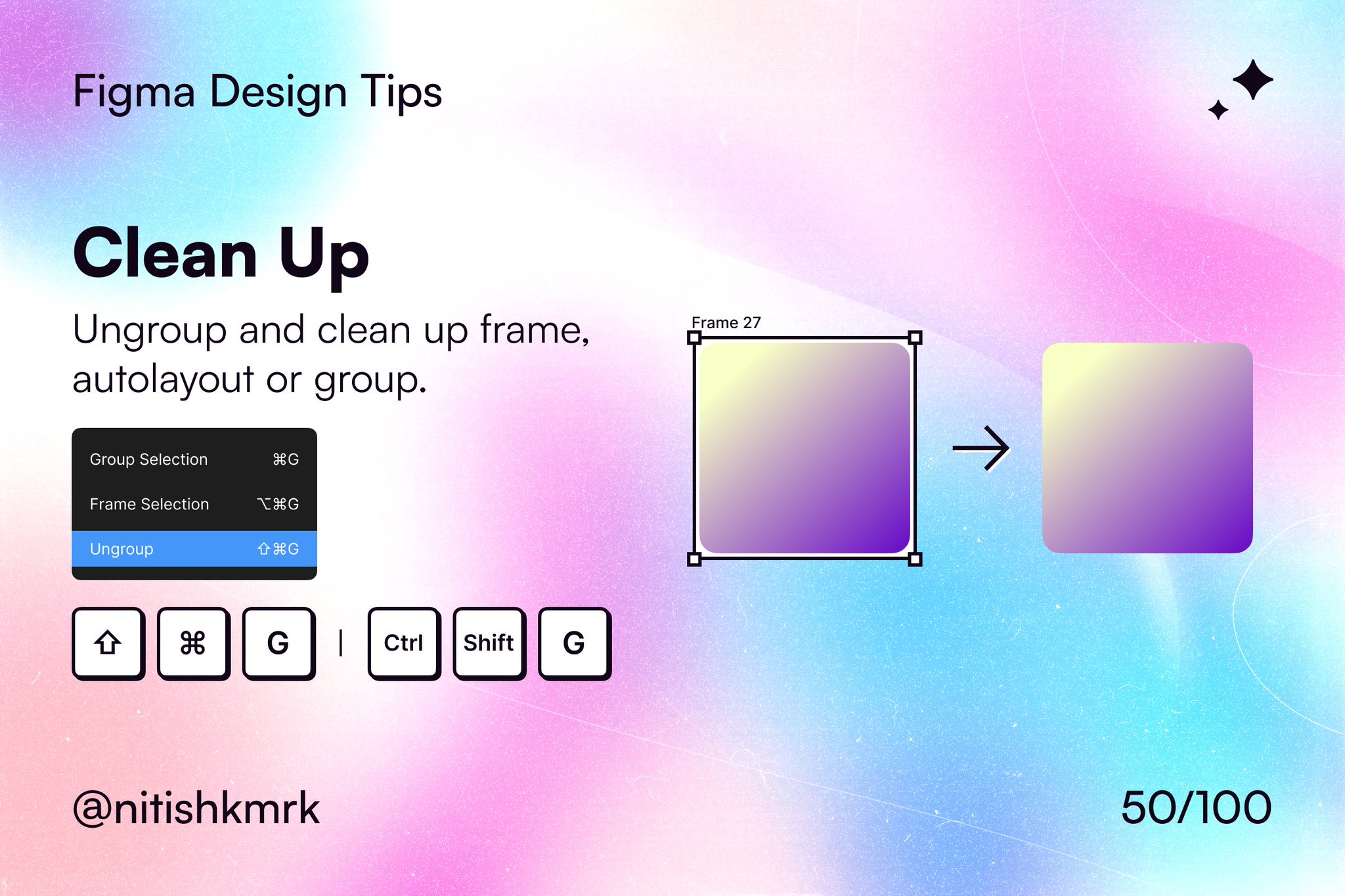
#FigmaTip 50/100 : Clean up Frame, Auto Layout or Group
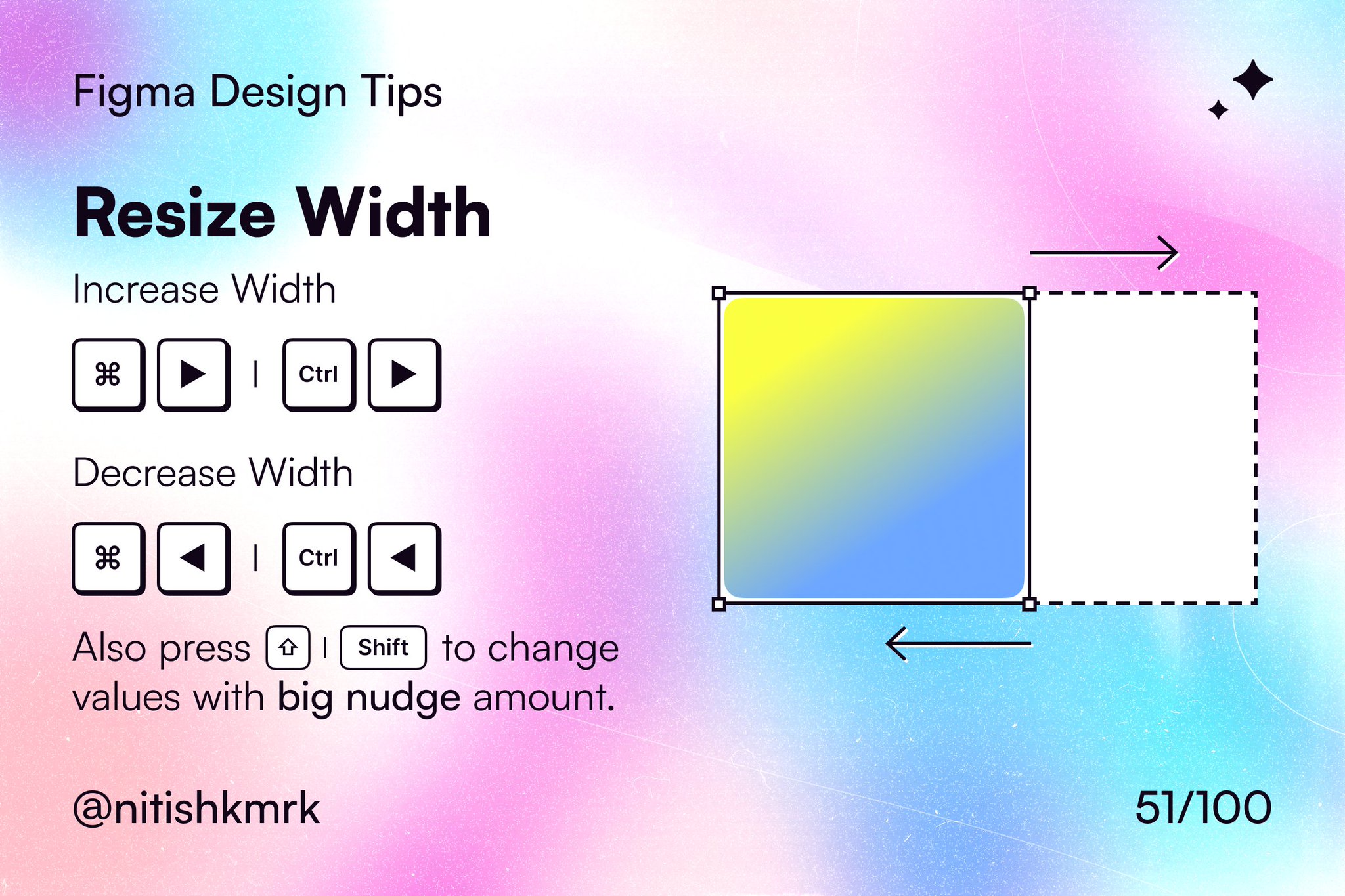
#FigmaTip 51/100 : Resize Width
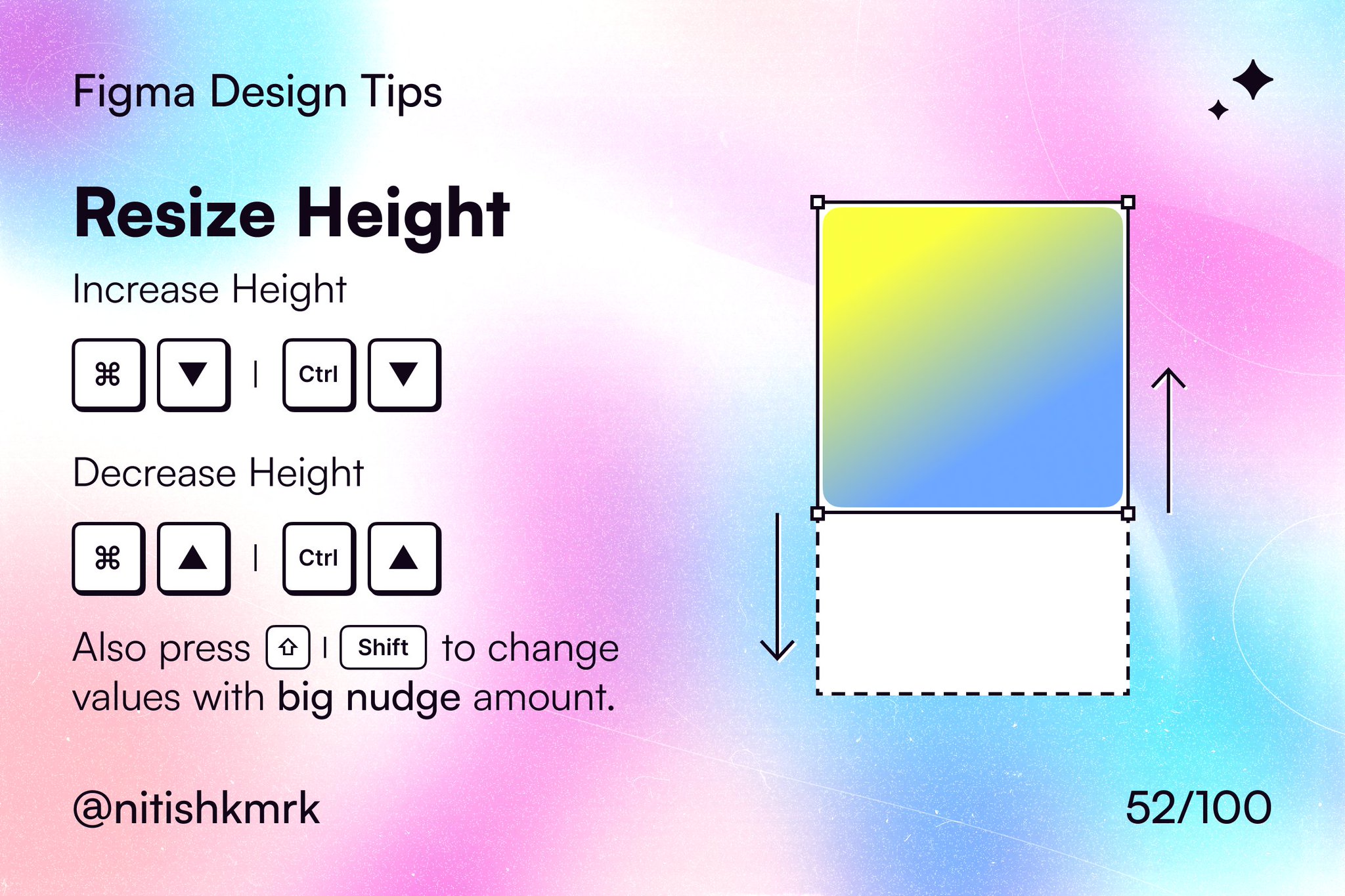
#FigmaTip 52/100 : Resize Height
#FigmaTip 53/100 : Flip Horizontally
#FigmaTip 54/100 : Flip Vertically
#FigmaTip 55/100 : Math Operations
#FigmaTip 56/100 : Mixed Math Operations
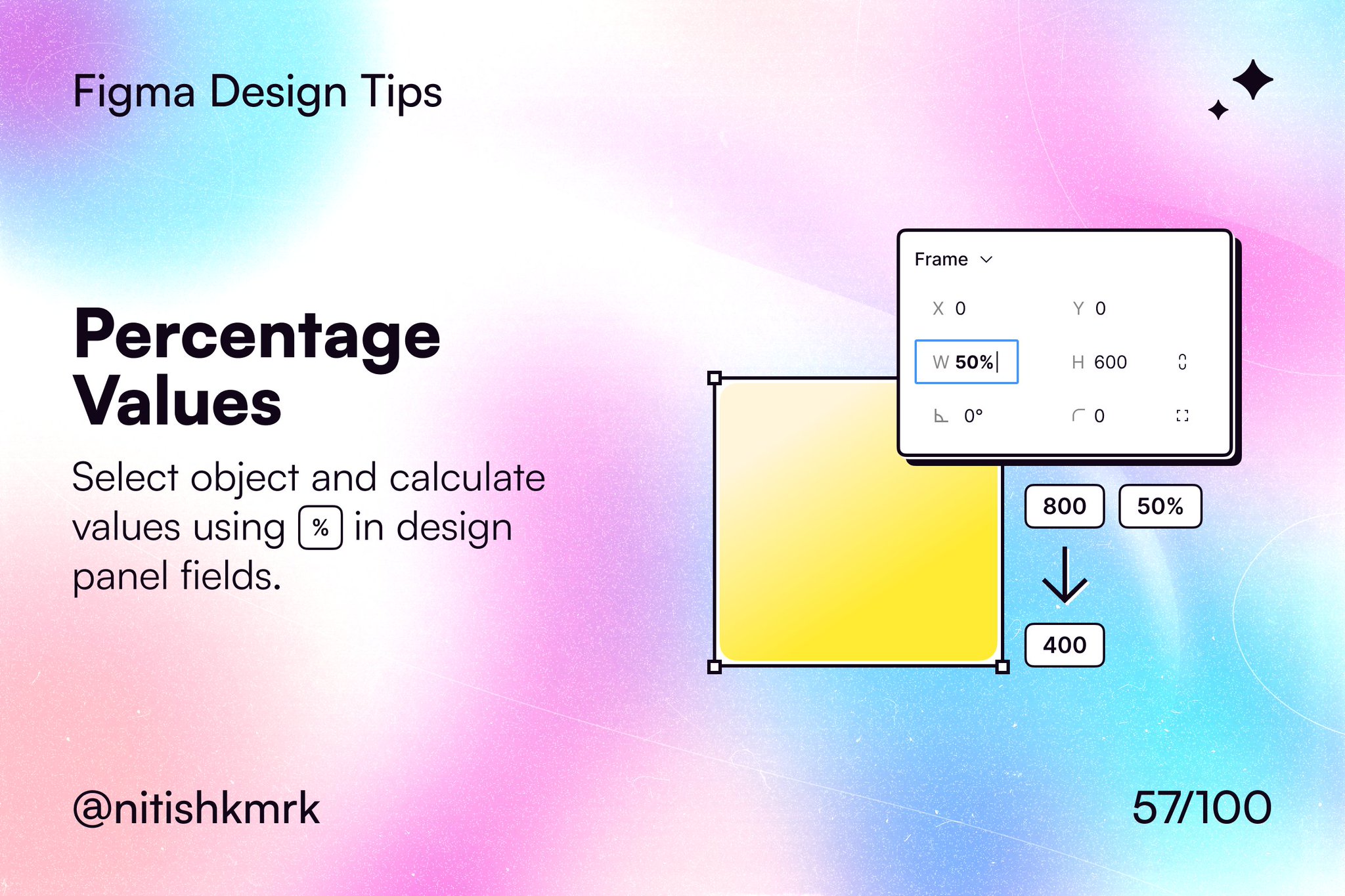
#FigmaTip 57/100 : Percentage Values
#FigmaTip 58/100 : Increase Value in Multiples of X
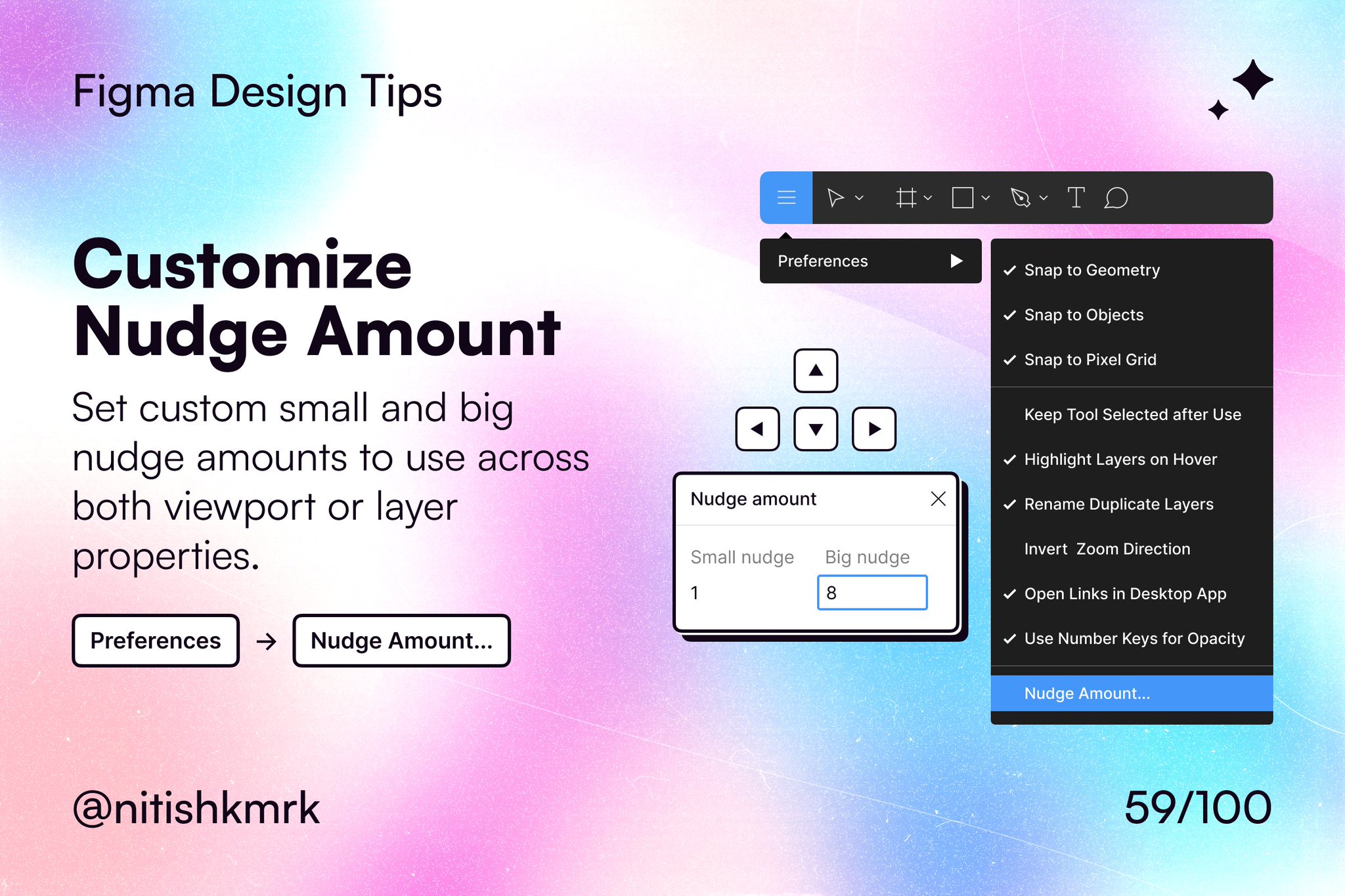
#FigmaTip 59/100 : Customize Nudge Amount
#FigmaTip 60/100 : Scrub Field
#FigmaTip 61/100 : Big Nudge in Property Fields
#FigmaTip 62/100 : Quick Frame Rename
#FigmaTip 63/100 : Hexcode Shorthands
#FigmaTip 64/100 : x11 Color System
#FigmaTip 65/100 : Selection Colors
#FigmaTip 66/100 : Duplicate Objects
#FigmaTip 67/100 : Quick Crop
#FigmaTip 68/100 : Annotate on Canvas
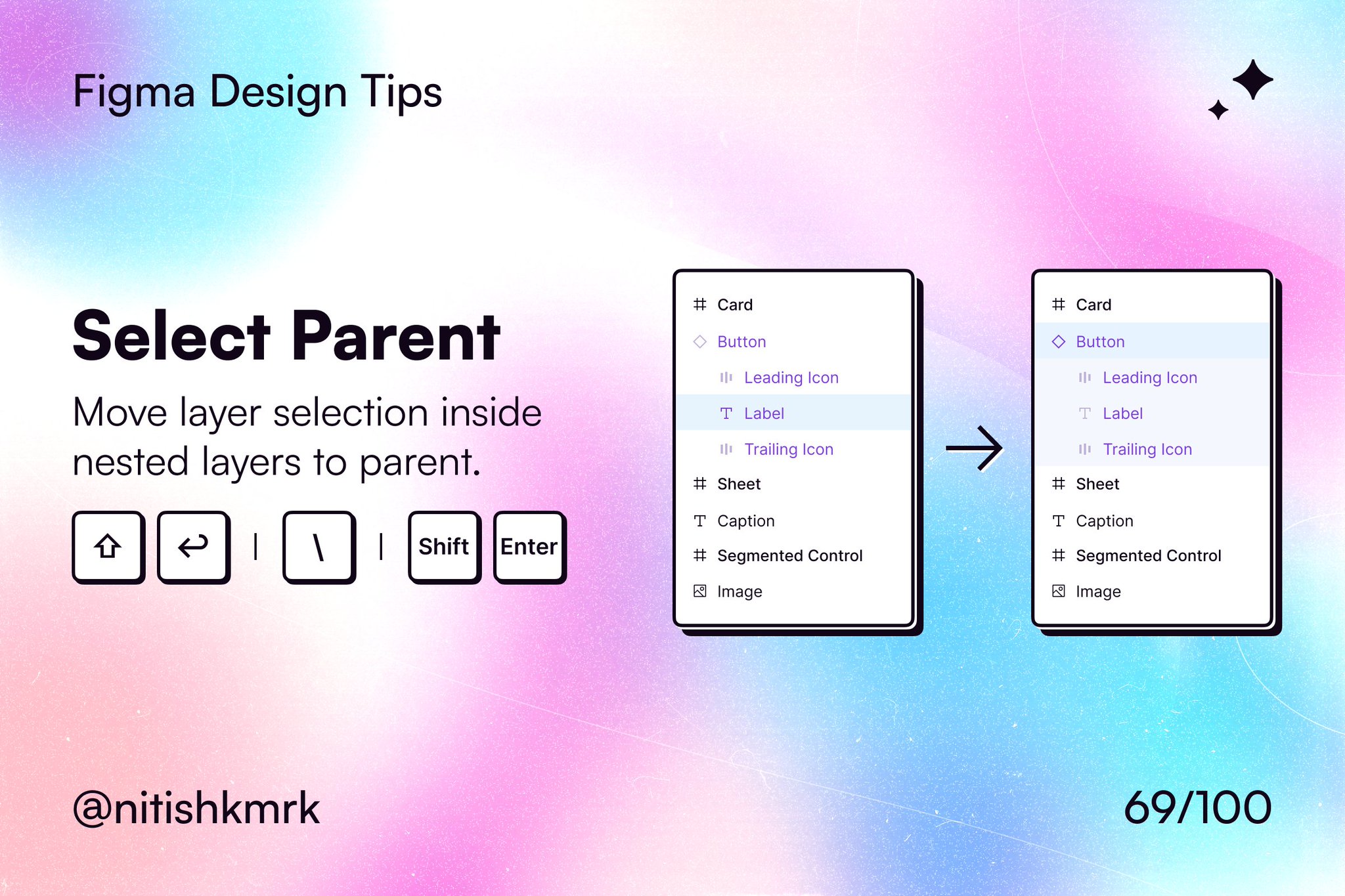
#FigmaTip 69/100 : Select Parent
#FigmaTip 70/100 : Select Children
#FigmaTip 71/100 : Focus Layer
#FigmaTip 72/100 : Zoom to Frame
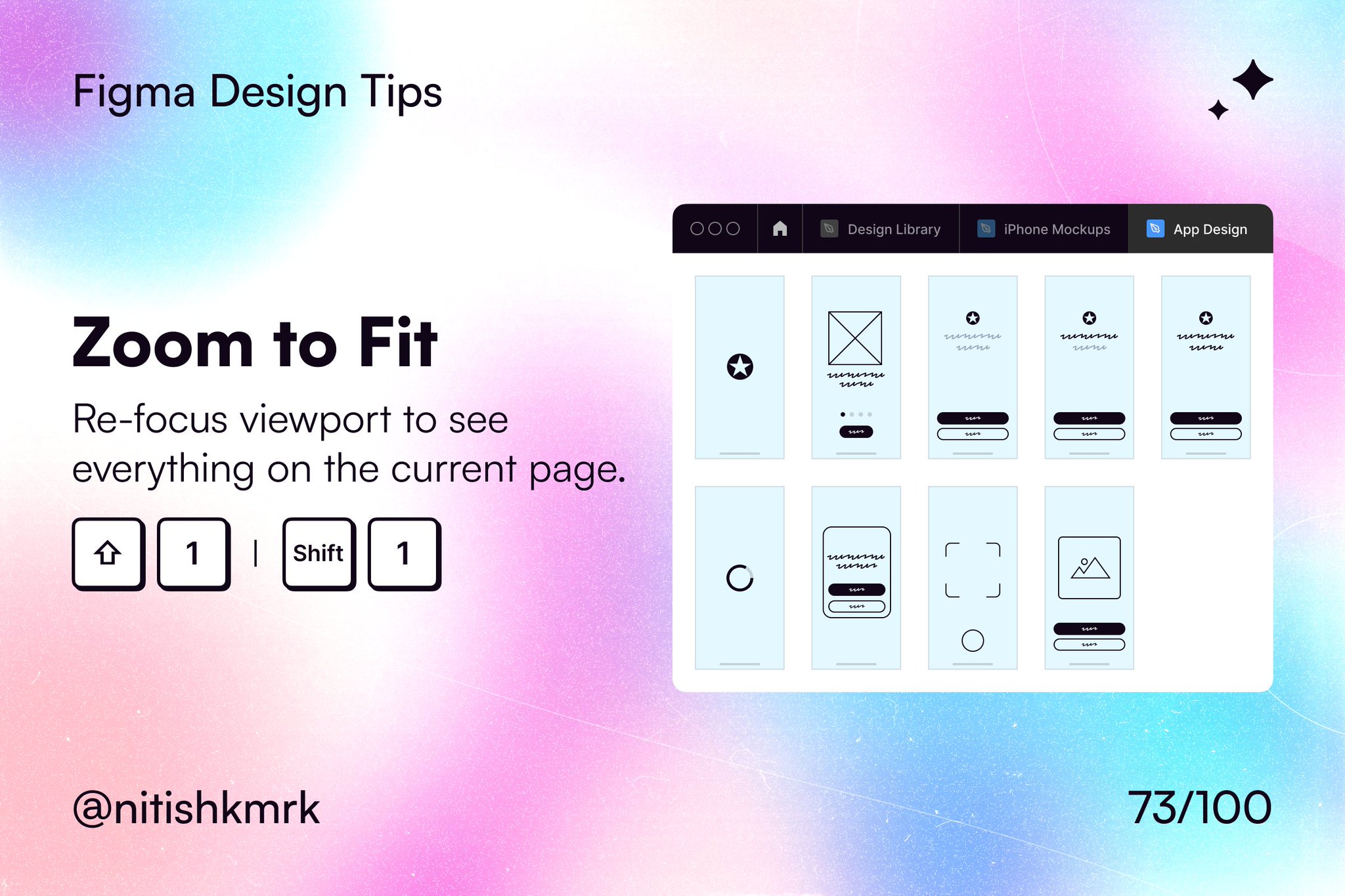
#FigmaTip 73/100 : Zoom to Fit
#FigmaTip 74/100 : Deep Select
#FigmaTip 75/100 : Hierarchy Menu Selection
#FigmaTip 76/100 : Neglect Nesting
#FigmaTip 77/100 : Preserve Nesting
#FigmaTip 78/100 : Collapse Layers
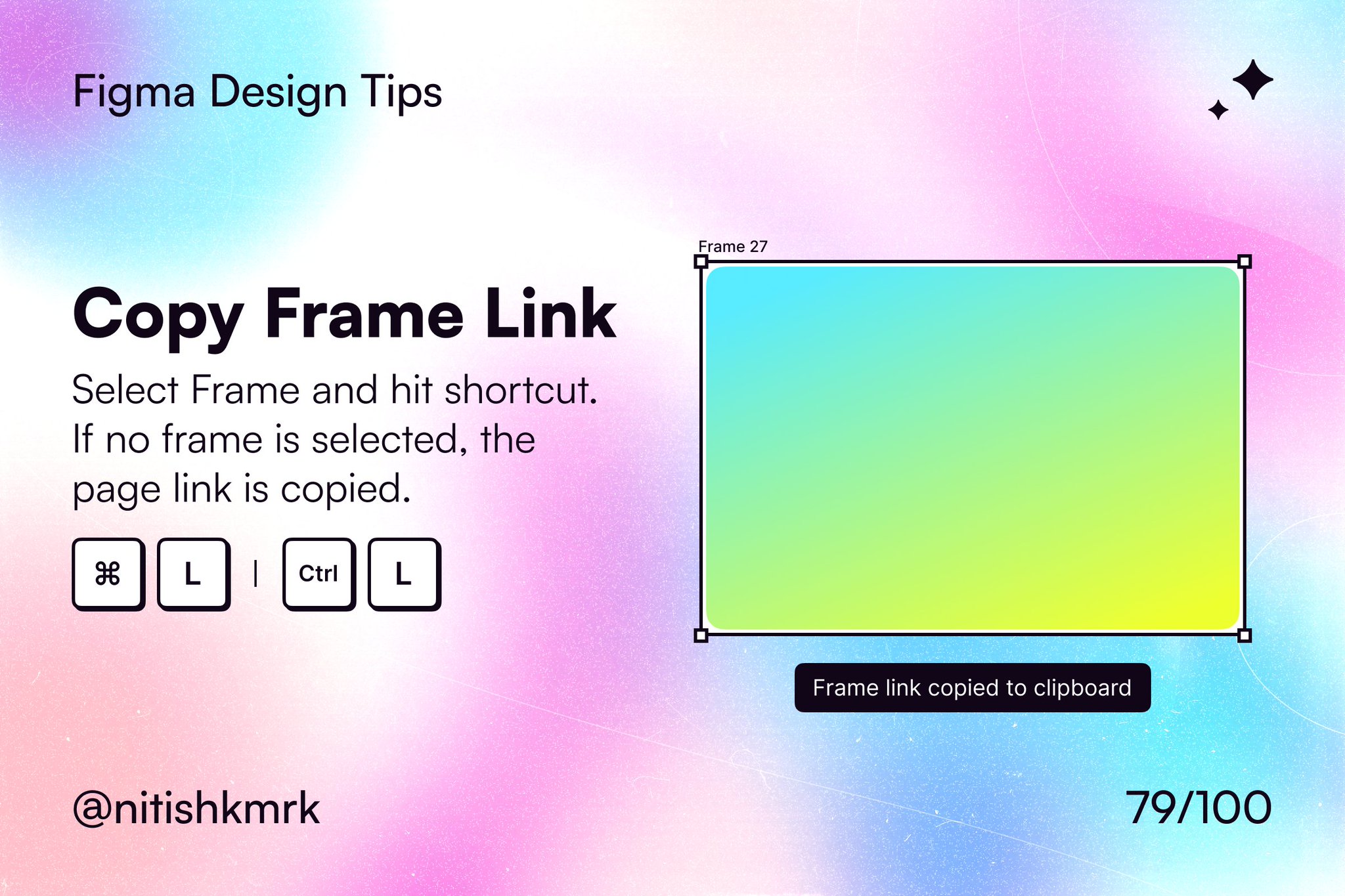
#FigmaTip 79/100 : Copy Frame Link
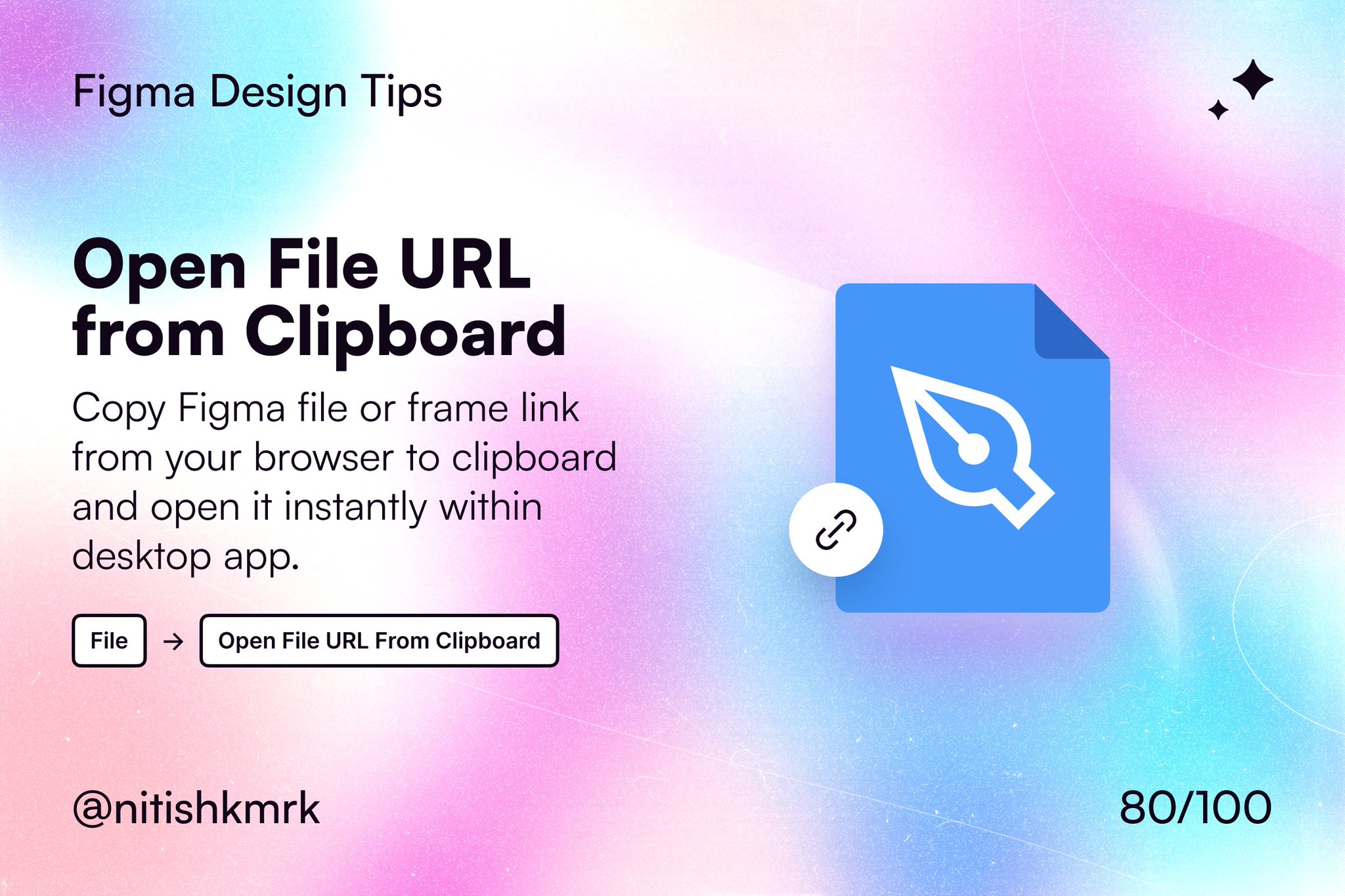
#FigmaTip 80/100 : Open File URL from Clipboard
#FigmaTip 81/100 : Hide Multiplayer Cursors
#FigmaTip 82/100 : Hide Comments
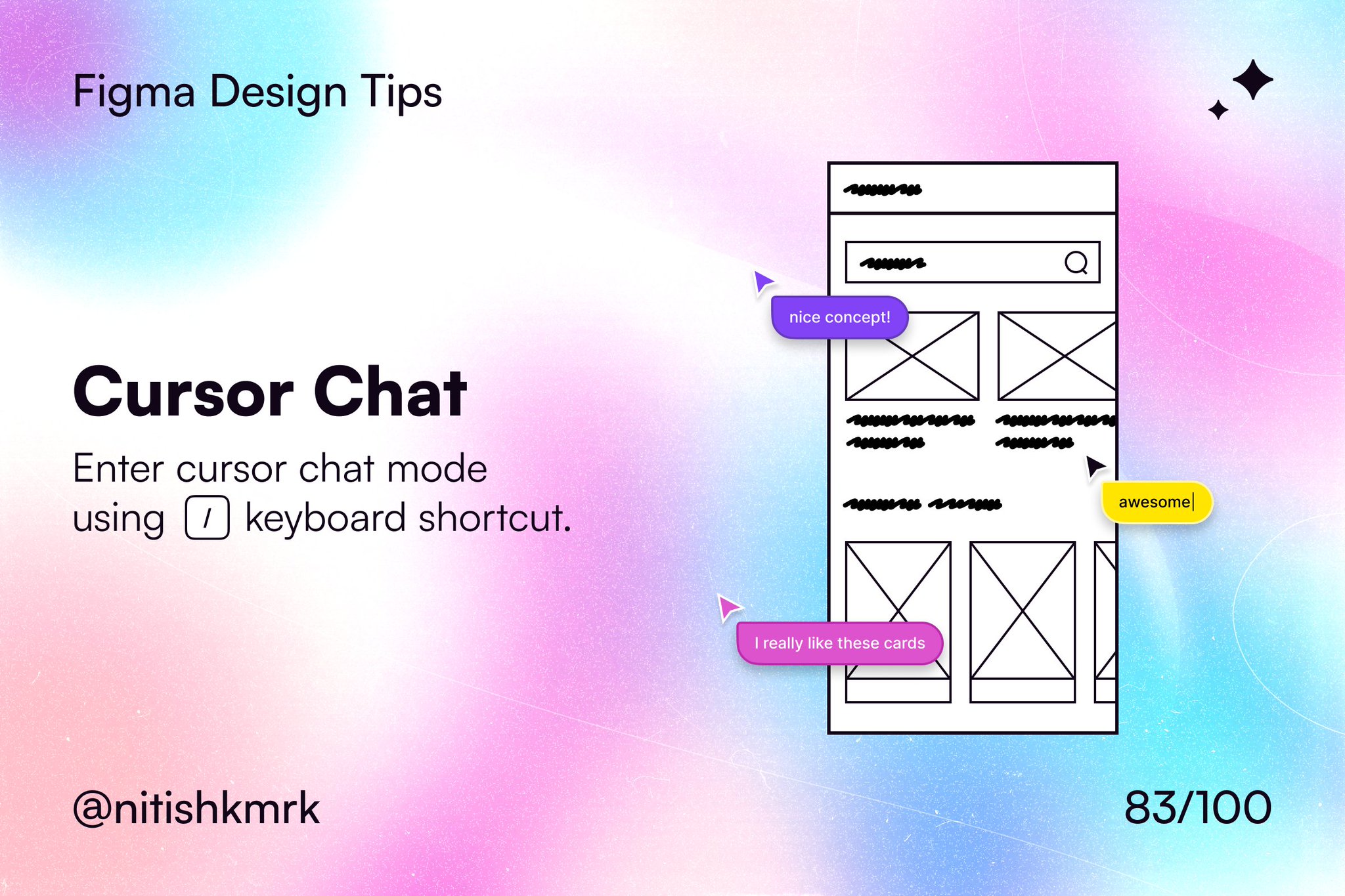
#FigmaTip 83/100 : Cursor Chat
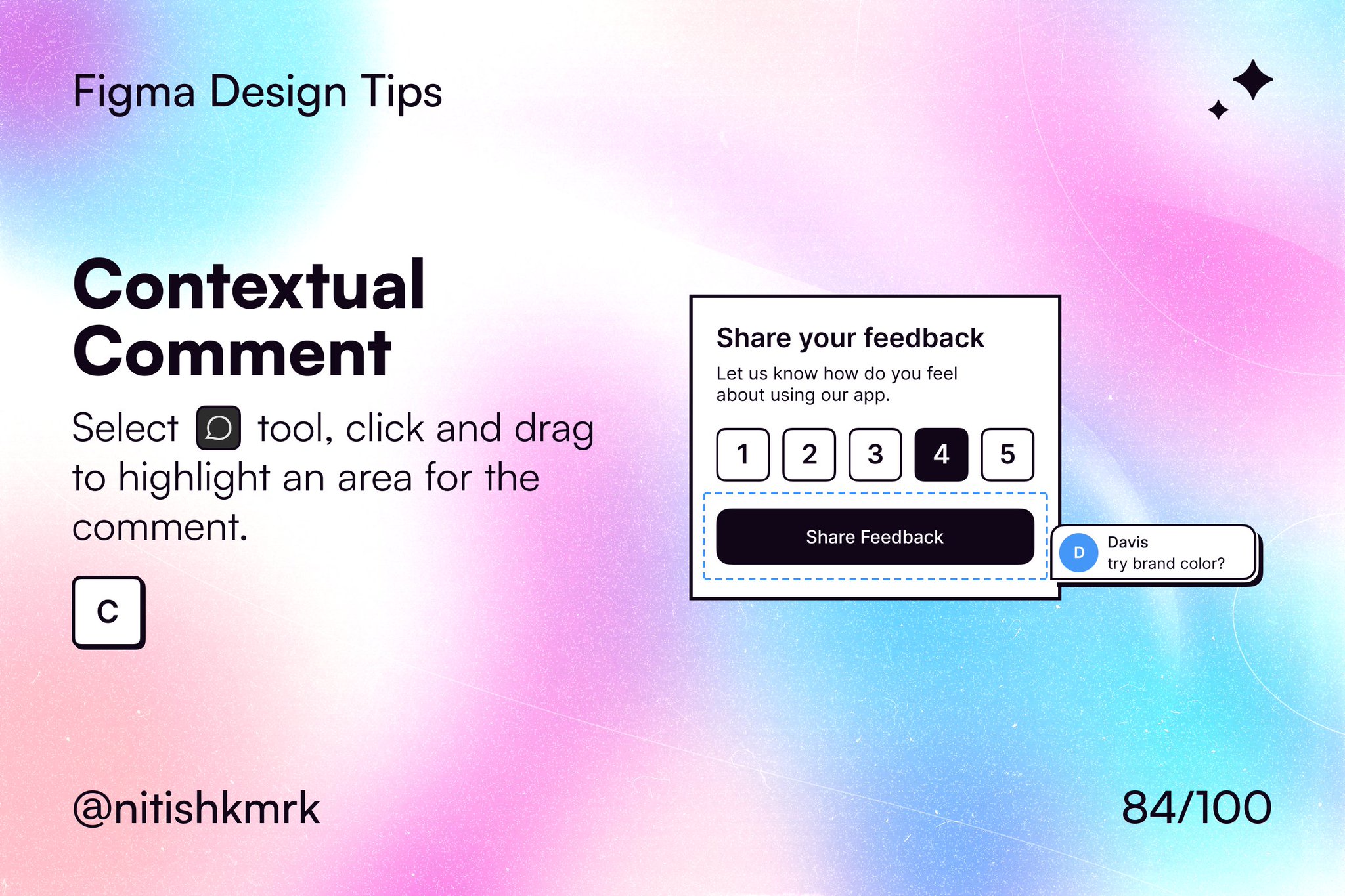
#FigmaTip 84/100 : Contextual Comment
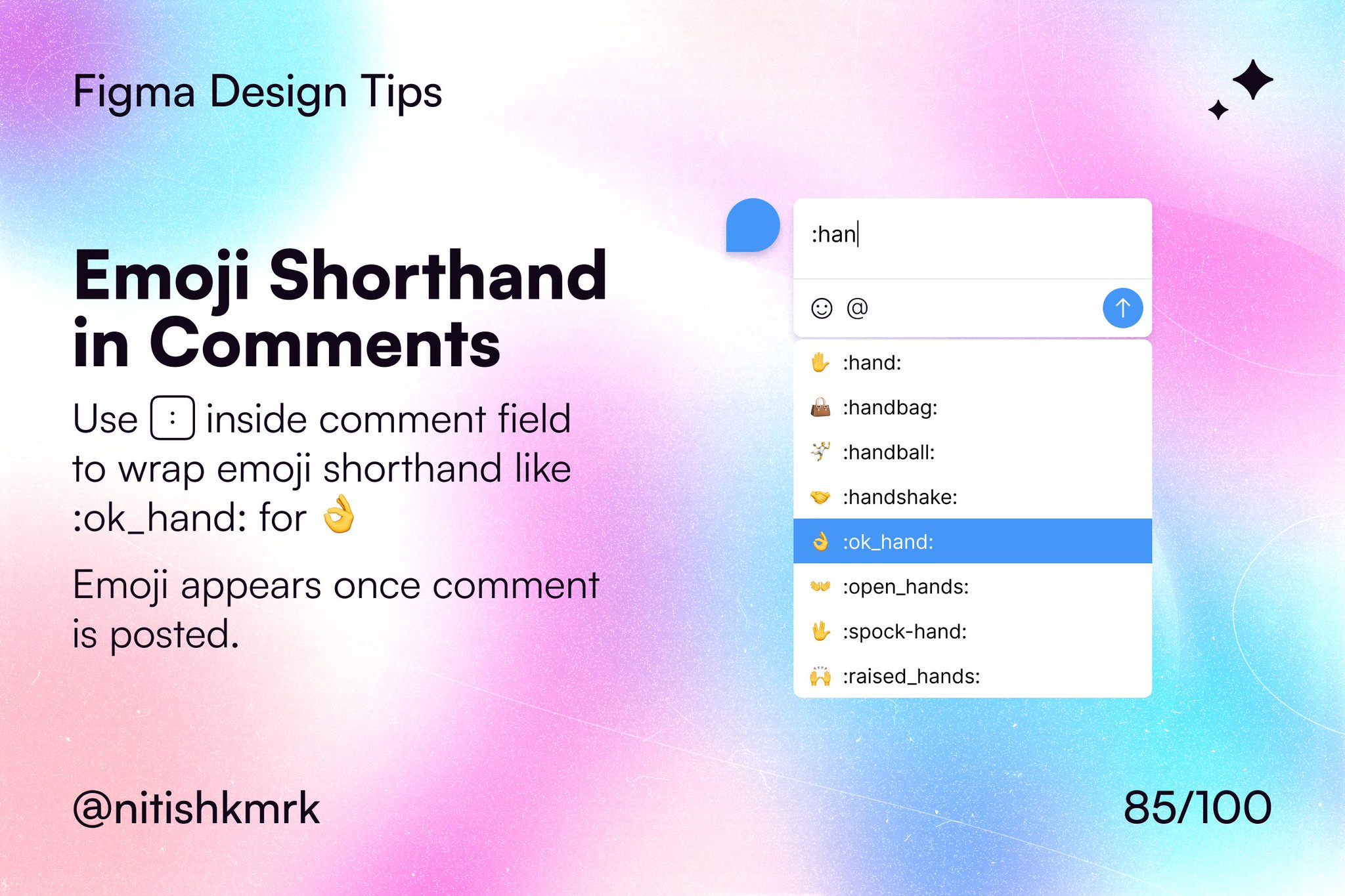
#FigmaTip 85/100 : Emoji Shorthand in Comments
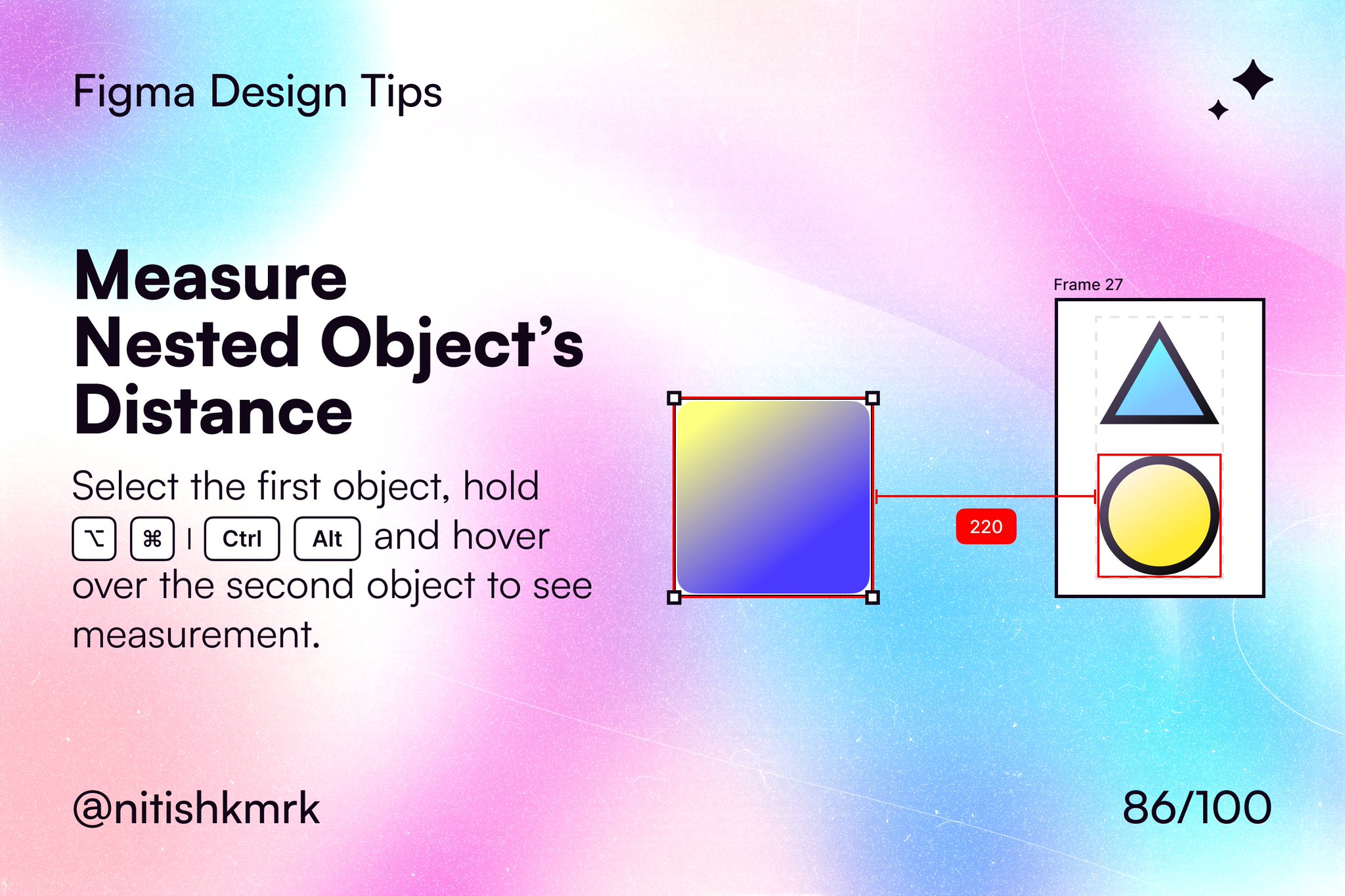
#FigmaTip 86/100 : Measure Nested Objects's Distance
#FigmaTip 87/100 : Measure Object's Distance
#FigmaTip 88/100 : Frame Outlines
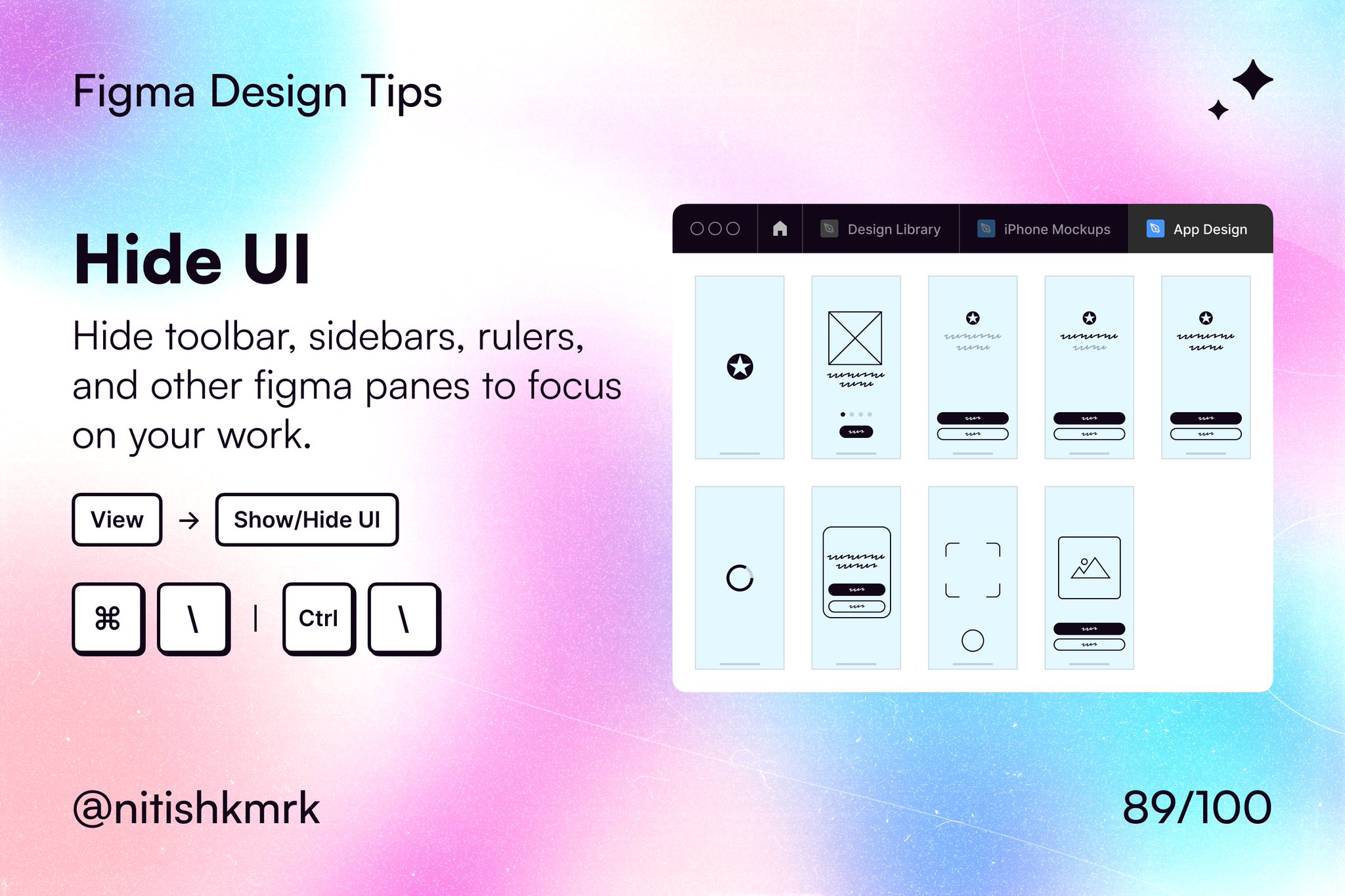
#FigmaTip 89/100 : Hide UI
#FigmaTip 90/100 : Toggle Design & Prototype Panels
#FigmaTip 91/100 : Realtime Color Preview on Selection
#FigmaTip 92/100 : Batch Rename Layers
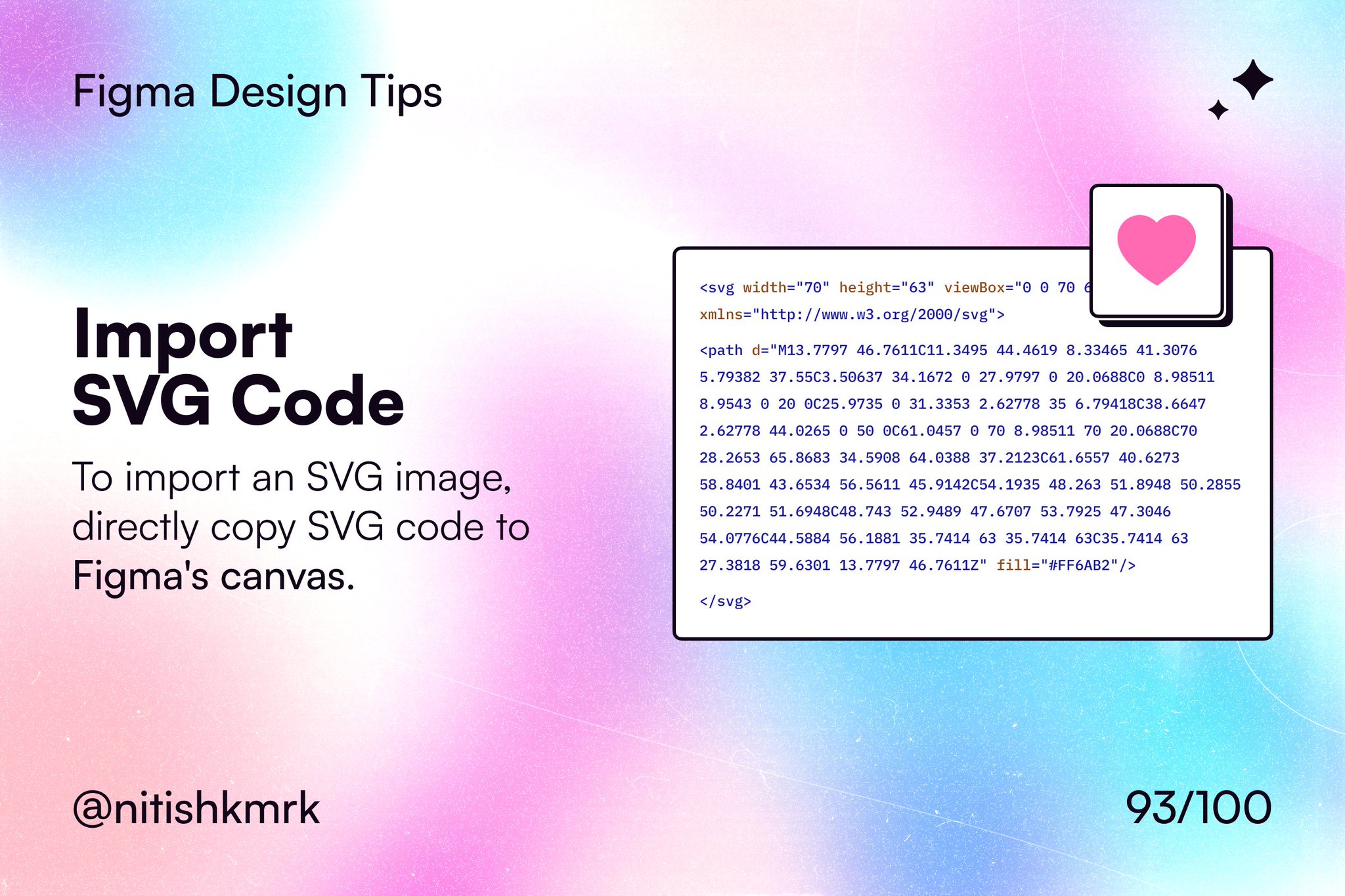
#FigmaTip 93/100 : Import SVG Code
#FigmaTip 94/100 : Switch Tabs
#FigmaTip 95/100 : Resource Use
#FigmaTip 96/100 : Recover Out of Browser Memory Limit File
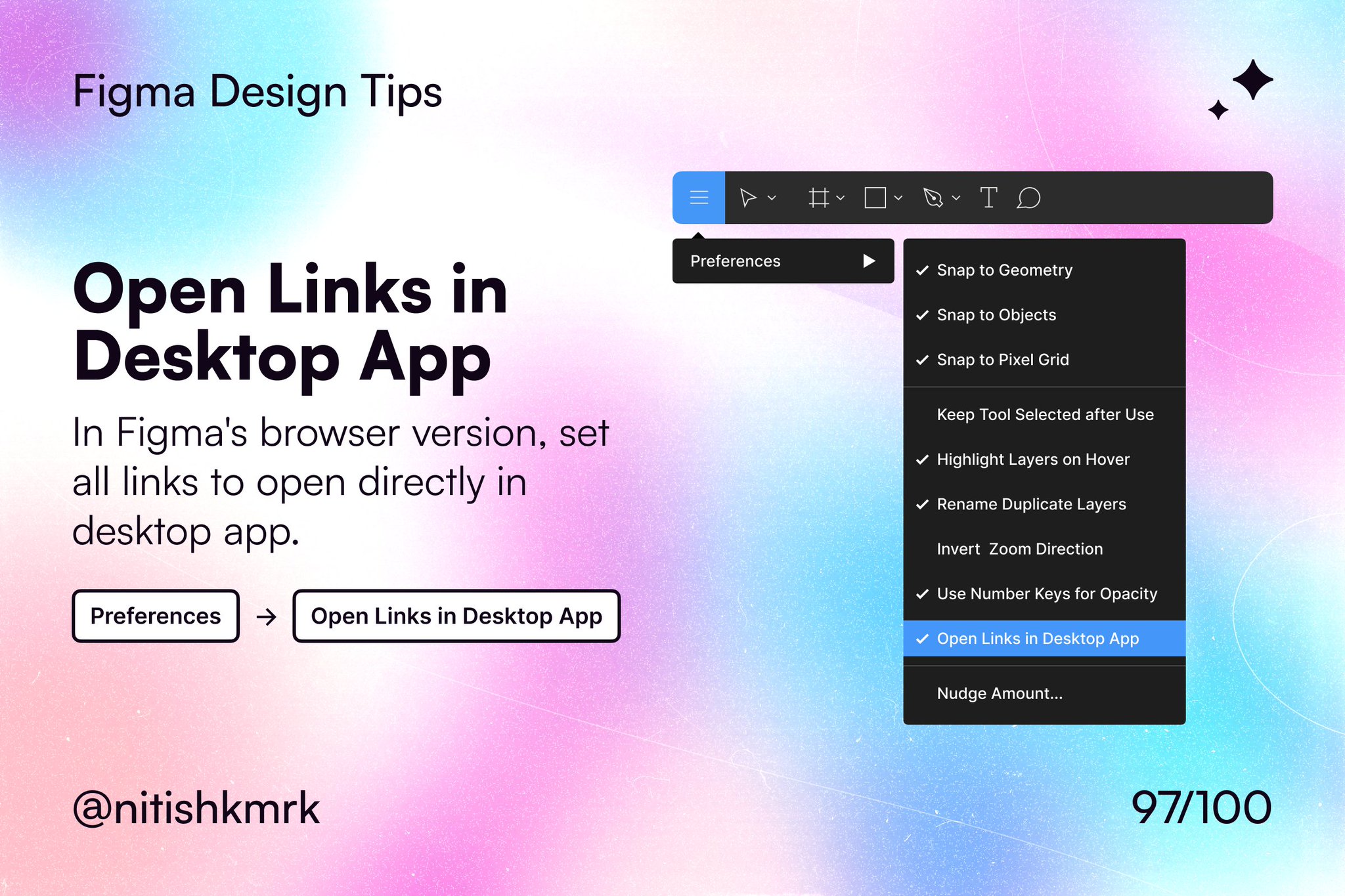
#FigmaTip 97/100 : Always Open Links in Desktop App
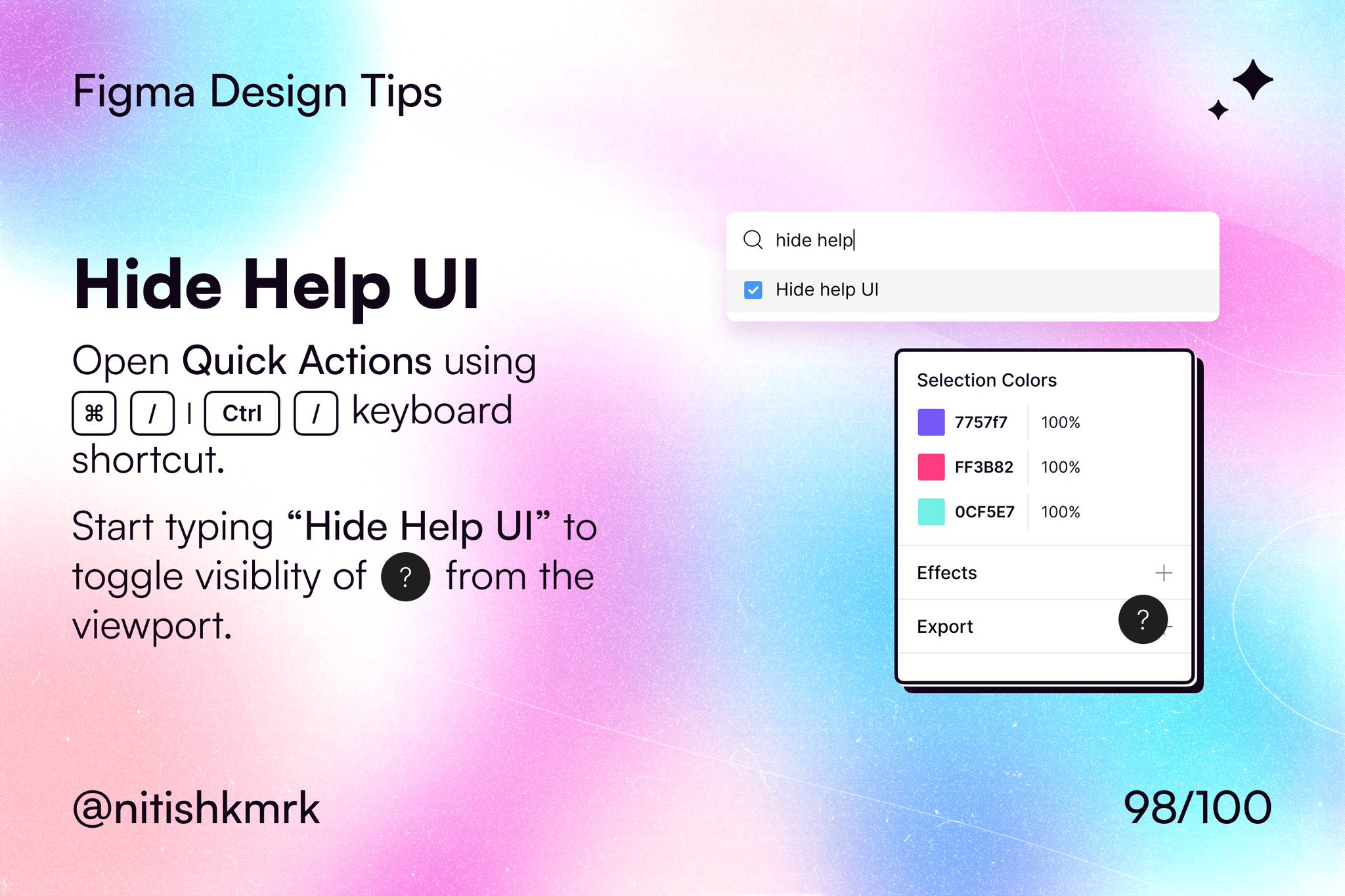
#FigmaTip 98/100 : Hide Help UI
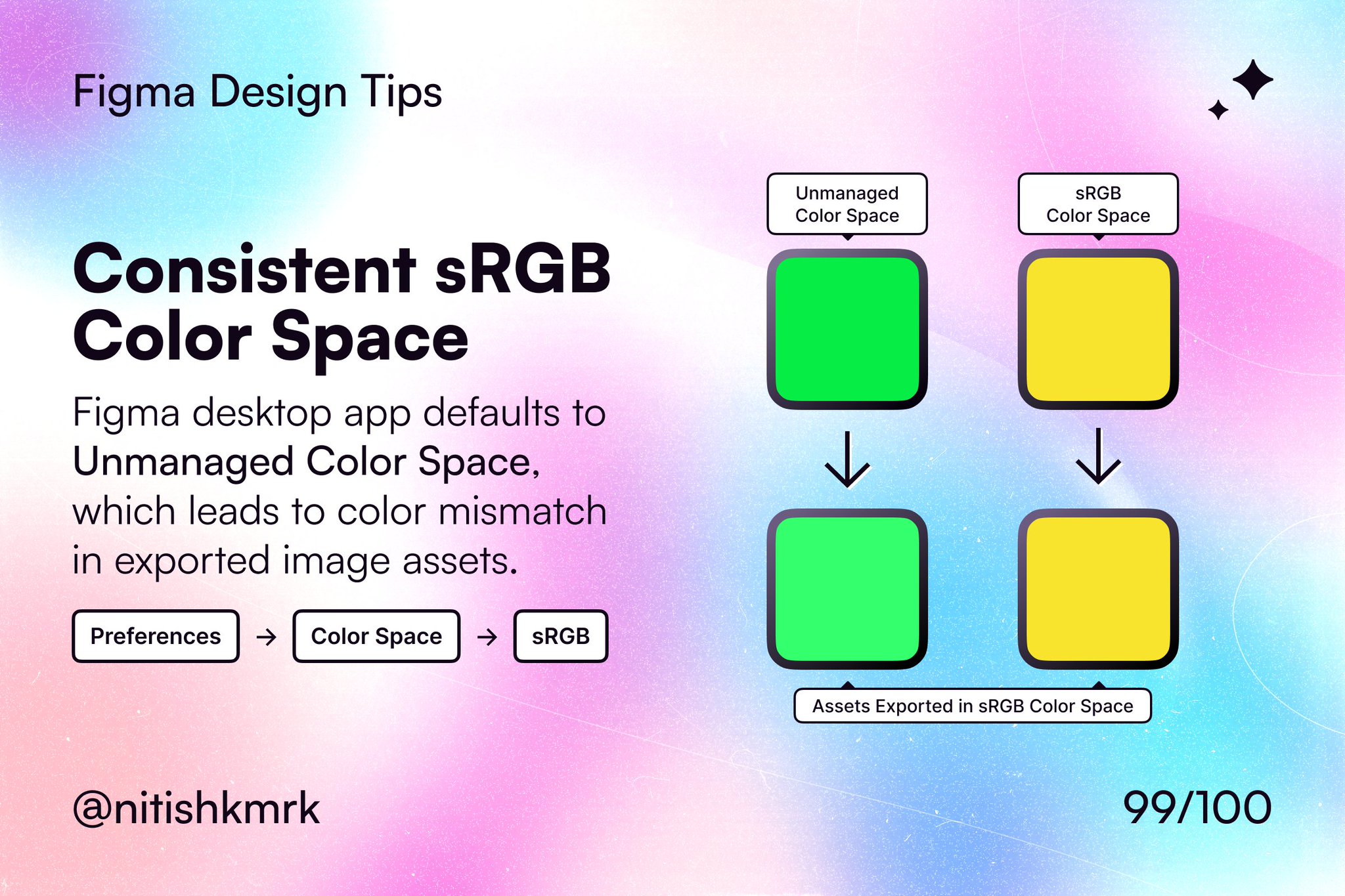
#FigmaTip 99/100 : Consistent sRGB Color Space
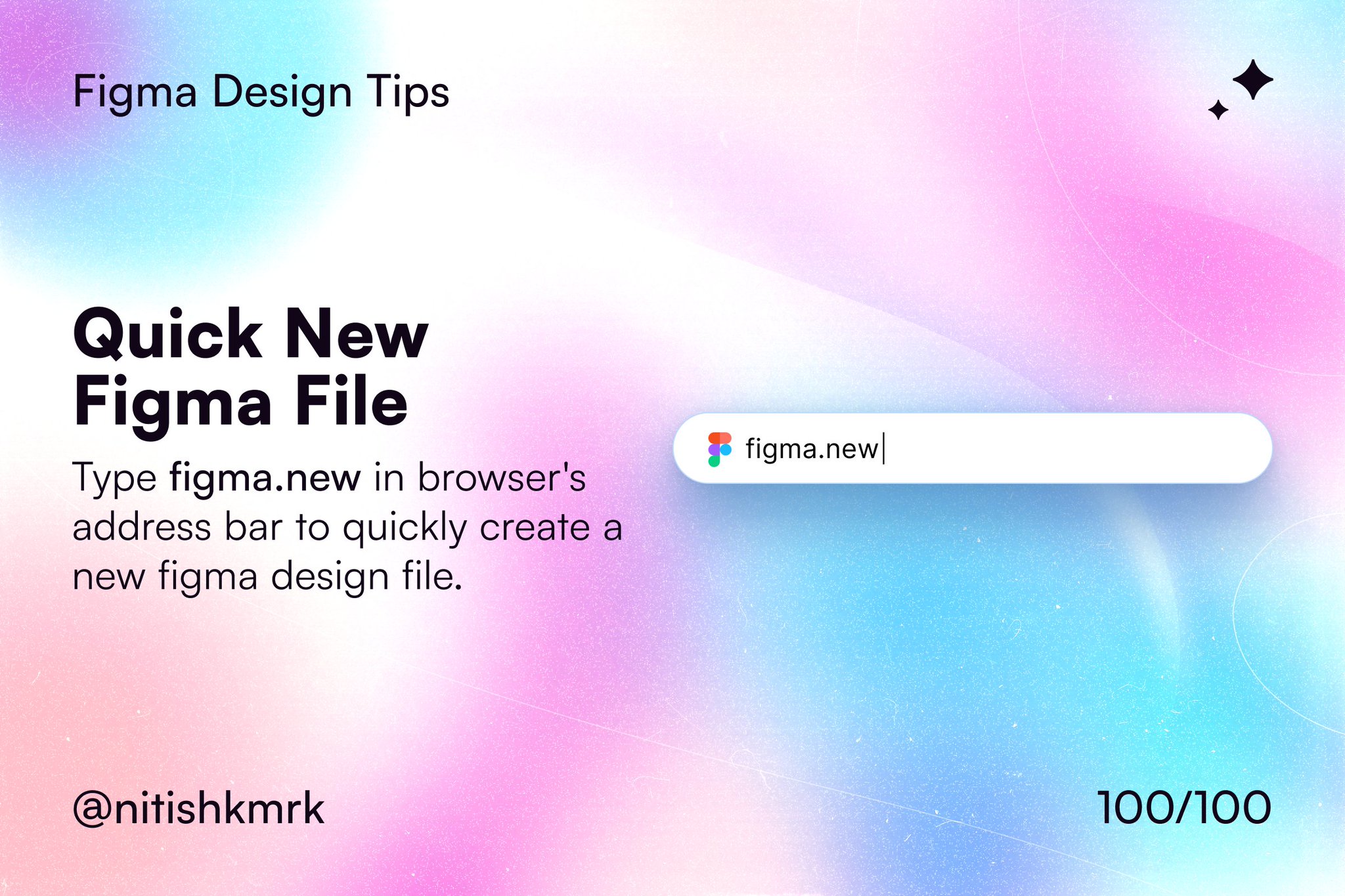
#FigmaTip 100/100 : Quick New Figma File